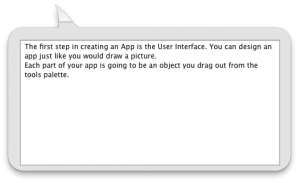
Way back in April 2015 I made a small prototype of how an interactive tutorial system might work in LiveCode. Here’s how it looked:
It worked reasonably well – well enough to demonstrate the feasibility of such a system. It was generally agreed that it was something we would like to develop. However the prototype was almost completely hard-coded, meaning changing the tutorial would be difficult, and there was no capacity for having multiple different tutorials in the IDE. As there was still plenty of work to do on the IDE for 8.0, the tutorial was put on hold for a while (albeit returned to periodically to make sure it still vaguely worked, and to make some of the generalisations it needed).
Cut to almost a year later, and we found some time to bring the tutorial system up to date with all the IDE changes, and make it look much nicer!
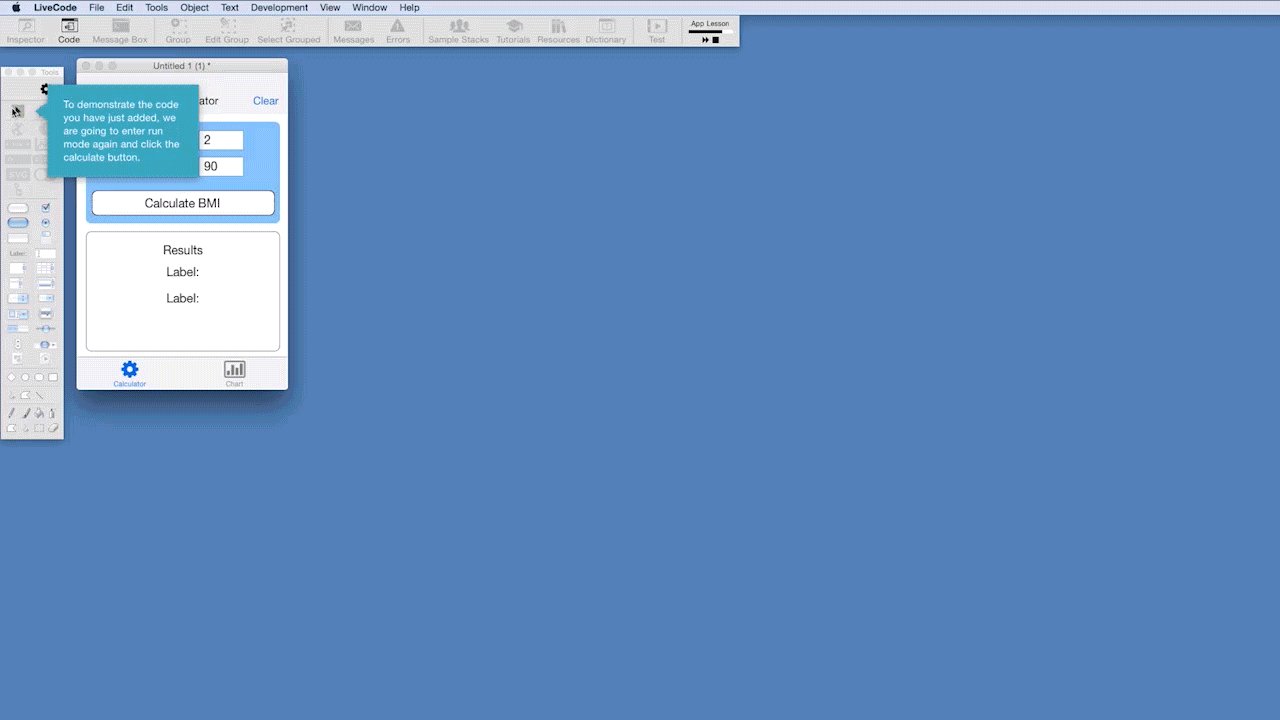
 (short animated gif displaying a section of the interactive welcome inside the LiveCode 8 IDE)
(short animated gif displaying a section of the interactive welcome inside the LiveCode 8 IDE)
The new version is also much more general than the prototype. The tutorial script is a written in a domain-specific language which is interpreted by the tutorial system as the set of instructions for the tutorial, rather than having all its steps hard-coded.
How a tutorial is written
The tutorial language has been designed to be as simple as possible, and so that tutorials can be written without any need to understand the underlying principles that make it work (although if you are interested I will describe these later on).
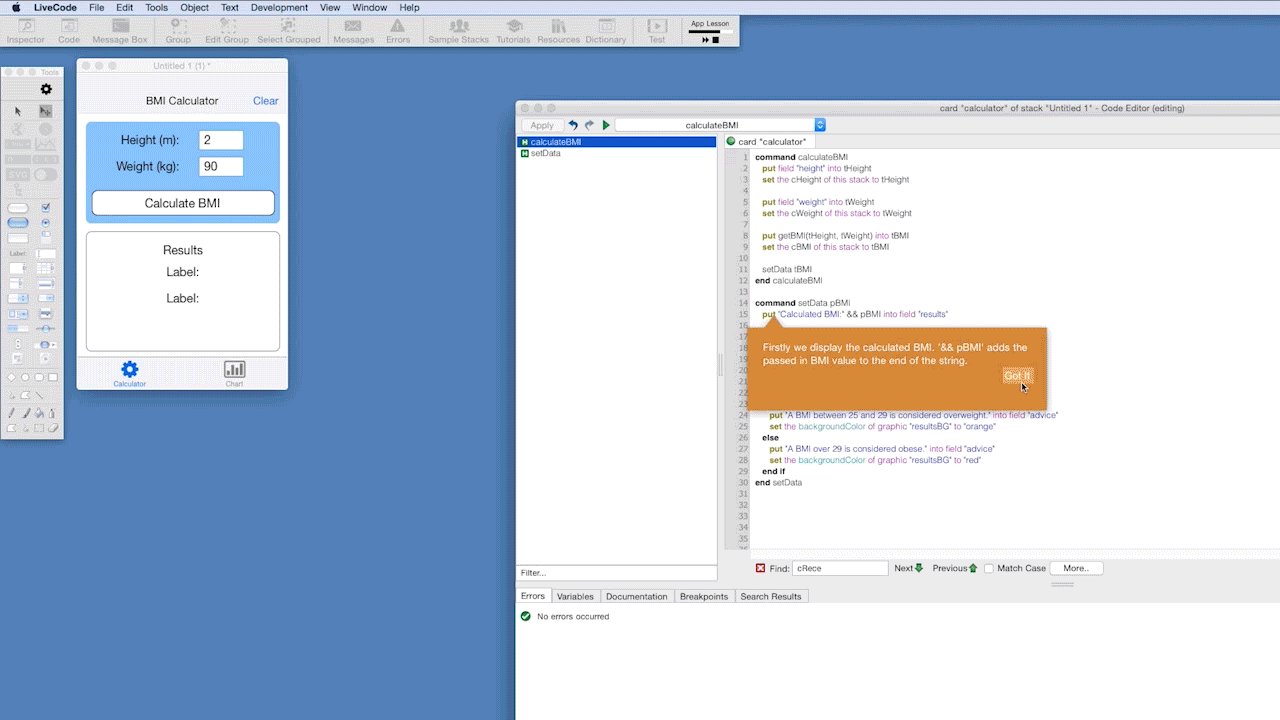
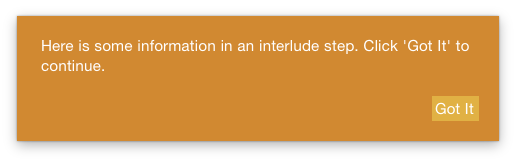
Each part of a tutorial is called a step. A step usually consists of some text to display, and some actions. The most basic type of step is an interlude, which displays the text, and goes on to the next step when the user clicks on the ‘Got It’ button.
step "Step One"
Here is some information in an interlude step. Click 'Got It' to
continue.
action
interlude
go to step "Step Two"
end step
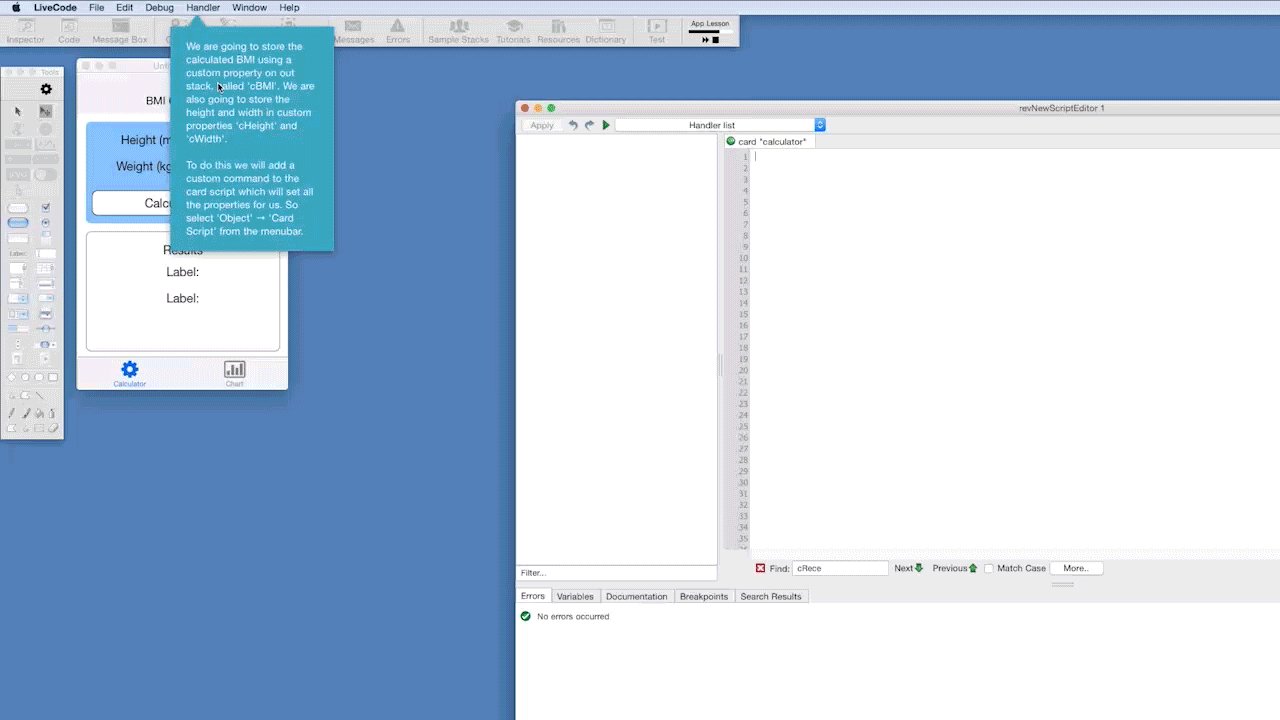
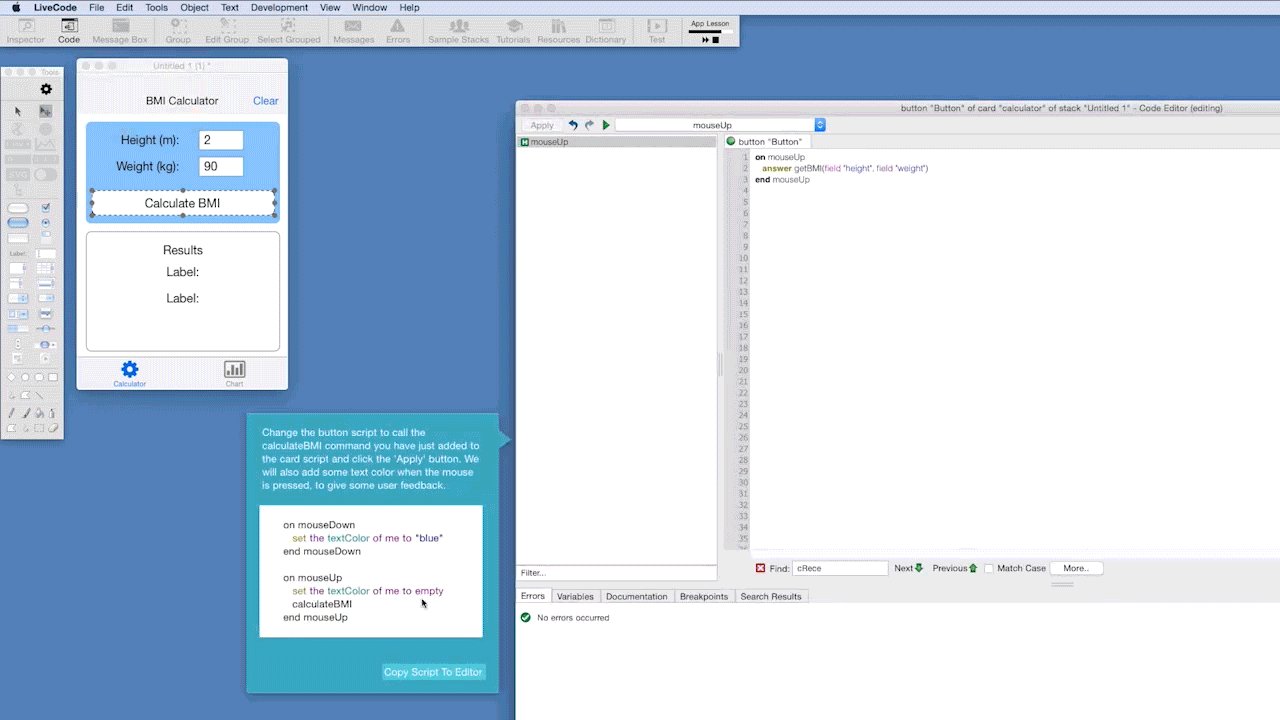
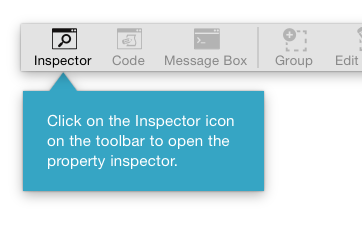
Steps can also wait for specific user actions to be completed before continuing. Such steps usually have a highlight action, which among other things tells the tutorial stack what to point at to prompt the user.
step "Open Property Inspector"
Click on the Inspector icon on the toolbar to open the property
inspector.
action
-- Highlight the appropriate toolbar icon
highlight toolbar "Inspector"
-- Wait until the user has performed the action
wait until there is an inspector for stack "Mainstack"
go to step "Set Stack Title"
end step
In this example, the tutorial stack points at the Object menu, and disables all menu items except for Card Script. Once this menu item is selected, the tutorial continues.
Various different things can be highlighted:
- Menu items
- IDE stacks
- Individual tools on the tools palette
- Menubar icons
- Property inspector controllers
- Script lines
- The apply button, and the tabbed panes in the script editor
- Stacks created in the tutorial, and objects on those stacks
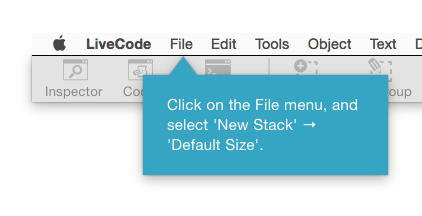
The tutorial uses a tagging system to enable the tutorial author to refer to the objects that have been created. This is done using a capture action, for example:
step "Create Stack"
Click on the File menu, and select 'New Stack' → 'Default Size'.
action
-- Highlight the appropriate menu item
highlight menu item "Default Size" of menu item "New Stack" of menu "File"
-- Tag the stack for reference later on
capture the next new stack as "Mainstack"
-- Wait until the user has performed the action
wait until there is a stack "Mainstack"
go to step "Set Stack Properties"
end step
Subsequent objects created on stack “Main Stack” can then be tagged. For example:
capture the next new widget of stack "Main Stack" as "Header"
The tutorial finishes when a step is completed that doesn’t contain a go to step action.
The ‘Interactive Welcome’ tutorial which is accessible from the start center in 8.0 DP 16 onwards, has of course been written in the tutorial language. You can look at the full text of the tutorial on GitHub. A more formal specification of the language can be found here.
How it works
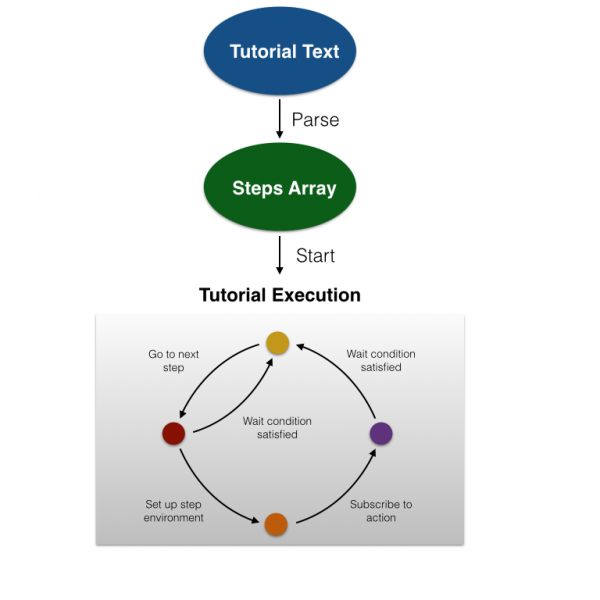
The tutorial works by parsing the tutorial text into an array of steps, and when the tutorial is started the stack enters the execution loop, as depicted below:
The tutorial execution loop works by storing data about what it is waiting for, and subscribing to the corresponding IDE message. When a user action triggers a message, the tutorial checks to see if the objects are in the desired state, and if so, continues execution.
The user prompt for each step is a stack (in fact the ‘revTutorial’ stack itself). The stack creates an appropriately shaped image to fulfil the requirements of the step’s message and highlighting properties, and has its windowShape property set to the id of the image.
The main text content of the tutorial step is placed in the main message field. If the step has a script, it is placed in a separate field and the IDE’s internal script colorisation command is used to display the code as it would be in the script editor.
The highlight action contains information about which object on the user stack or which element of the IDE the user is required to act on to fulfil the wait condition of the current step. When the highlighted element is an element of another IDE stack, the tutorial system notifies the relevant stack via the IDE library, and requests the rect of any target object in order to position itself appropriately. The tutorial system also attempts to sandbox the IDE during a tutorial by disabling everything except any highlighted elements.
The tutorial system makes extensive use of the IDE’s new publish/subscribe messaging model to function. It doesn’t need to be inserted as a frontscript. For example, if the wait condition is for a new stack, the tutorial system will subscribe to ideNewStack. If it is for a property to be set on an object, it will subscribe to idePropertyChanged for that object.
By working this way, the tutorial system does not need to actually execute wait with messages or implement any kind of polling loop while waiting for the user to complete the action to go on to the next step.
Plans for the system
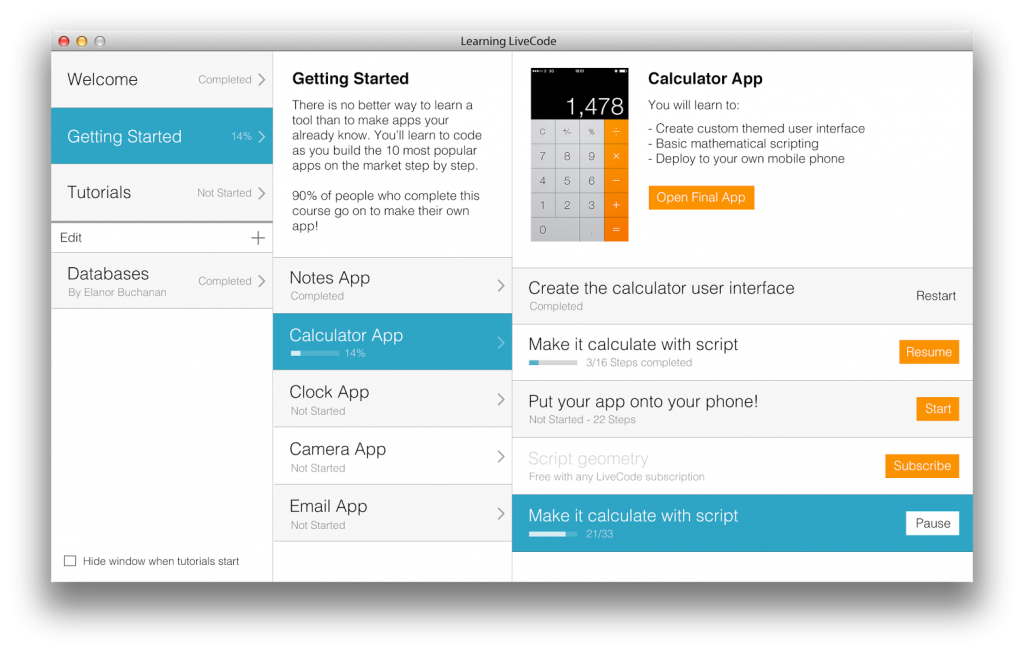
Eventually we hope to expand the range and number of tutorials available in the IDE, and provide a reasonable interface for general courses in learning LiveCode, perhaps something like this:
Other possibilities include creating a plugin to help with authoring tutorials, and providing a way for user-authored tutorials or courses to be downloaded and run by anyone.
The ‘interactive welcome’ tutorial is included in LiveCode 8.0 DP 16, available here. Please give it a go! All feedback on the content of the tutorial or how it functions is much appreciated.





30 comments
Join the conversationTore Nilsen - March 31, 2016
This looks very promising. I really look forward to try out this feature with my computer science class next year. And by the looks of it, I will not need all of the summer to make the necessary tutorials. I will still have time to attend the Edinburgh conference.
john - March 31, 2016
it appears that you spend time in various projects that are partial or they have not a real value
to some new for example.
you do not have a complete example like let’s say the NorthWind database example from Access all your examples it appears that they are bits and pieces that random people have done but non is a complete project other some low level games and some stack that most of the time they do not provide a good source of knowledge
Ali Lloyd - April 1, 2016
Hi John,
I think this project does have a great deal of value for new users. This system can be easily used to guide a user through the creation of a database front and back end, for example.
Improving our documentation in general is something we’re currently working hard on.
john - April 2, 2016
I am trying to see the value of this and I can’t. I bought into the monthly subscription
just to learn however I found that in your The Academies you have 3 game examples with really bad graphics and a ebook that is even worse. In your other course you have an inventory example that is half baked. Presenters I don’t know if they chew on something,breath hard on the mike talk fast etc why? I can see the merit of your application but also I can see how you bad a lot of lessons are . What it will be more value to us
see real life application and not look I can make, a sheep fly birds make a loop around a worm.
So Ali if you like your man hours go to good use gives us some real life application examples.
sandro - March 31, 2016
Great. Very interesting !!!
Tom Bodine - March 31, 2016
Ali, Will the IDE tutorial system eventually be a feature that we developers can use to add interactive help tutorials for our end users?
Ali Lloyd - April 1, 2016
I hope so, although there’s a fair bit of work to be done to extract it in such a way that it doesn’t rely on the IDE. I don’t anticipate having to change much of the core functionality to make it work though.
Max Schafer - March 31, 2016
It got stuck on “Drag a header bar” . I could not exit out of it. Also, It took a while to find it, as I did not know where the start center was.
Ali Lloyd - April 1, 2016
Hi Max, sorry to hear that – do you mean you could not drag out a header bar, or that you were just trying to stop at that point anyway? When you clicked the stop icon, did you get an answer dialog or not?
Richmond Mathewson - March 31, 2016
That looks like great fun. I wonder about using it for online teaching.
Todd Fabacher - March 31, 2016
Is the code just for the IDE, or is there a way we can include the system in our own App?
Congrats, well don!!
Stephen Ezekwem - April 1, 2016
This will add tremendous value to mobile apps, and desktop stand alones, in guiding users on how to use an application. This method does exist on some platform, albeit through third party plugins, on the Qt platform, so allowing access to this engine will do a world of good to applications created on Livecode.
Excellent work Ali.
Ali Lloyd - April 1, 2016
Yes, just for the IDE at the moment – see my reply to Tom’s question above!
Ed Lamaster - April 1, 2016
I’d like to be able to expand on this idea to teach web-based applications that aren’t necessarily developed in LiveCode. Perhaps in the future it will be possible to identify items on the screen by their IDs or other HTML attribues. Think of it as an “overlay” of a web based application that can be turned on or off by the user.
This idea could also be extended into a scorable tutorial that communicates to a learning management system.
Max - April 6, 2016
Nice, but it would take a lot of time to produce a tutorial. Now we are in the youtube era, so it’s faster and more economic to produce directly a video tutorial.
Ali Lloyd - April 6, 2016
It may be faster to produce a video, but one should also consider efficacy. There is a lot to be gained in learning by doing rather than just viewing!
Jim - May 7, 2016
Like the idea. Would be nice to have a table of contents for the tutorial and be able to jump in & out at any point.
Using LC 8.0.0. on Win 7 I found the orange windows didn’t display fully and so often were missing the “Got it” button to advance. I found a workaround was to click the stop button for the App Lesson & then cancel. The orange window then appeared in full with button & I could continue.
Ali Lloyd - May 10, 2016
A table of contents is a nice idea Jim, thanks!
The window shape bug on Windows is a know issue (reported here http://quality.livecode.com/show_bug.cgi?id=17045) – unfortunately it has proved quite tricky to track down the cause.
Jim - May 7, 2016
…just to update my previous post I’ve found that just moving one of the other windows slightly, e.g. the code window or card UI window, is enough to make the instruction window appear in full
Joe C - May 10, 2016
Nice article/post. I can see uses for this. But if we wanted to create a tutorial for someone on how to do a task in the LC IDE, 1) could we create one and send it to them to run/use and 2) exactly HOW would we create one?
Ali Lloyd - May 16, 2016
Hi Joe,
Currently it is a little awkward to author your own tutorial, although we hope to make this easier in the future if there is sufficient time and interest.
It *can* be done, by placing a text file in the app bundle in the correct place, e.g. on Mac, a tutorial located at
/Applications/LiveCode Community 8.0.1 (rc 1).app/Contents/Tools/Toolset/palettes/tutorial/courses//tutorials//lessons/.txt
can be run using
revIDEStartTutorial , ,
Slightly easier might be to edit this file:
/Applications/LiveCode Community 8.0.1 (rc 1).app/Contents/Tools/Toolset/palettes/tutorial/courses/First Run/tutorials/BMI Calculator/lessons/App Lesson.txt
as this is the tutorial that can be run from the start centre.
As to how to write one, you’re probably best looking at the examples here: https://github.com/livecode/livecode-ide/tree/develop/Toolset/palettes/tutorial/courses
Ali Lloyd - May 16, 2016
Hi Joe,
Currently it is a little awkward to author your own tutorial, although we hope to make this easier in the future if there is sufficient time and interest.
It *can* be done, by placing a text file in the app bundle in the correct place, e.g. on Mac, a tutorial located at/tutorials//lessons/.txt
/Applications/LiveCode Community 8.0.1 (rc 1).app/Contents/Tools/Toolset/palettes/tutorial/courses/
can be run using, ,
revIDEStartTutorial
Slightly easier might be to edit this file:
/Applications/LiveCode Community 8.0.1 (rc 1).app/Contents/Tools/Toolset/palettes/tutorial/courses/First Run/tutorials/BMI Calculator/lessons/App Lesson.txt
as this is the tutorial that can be run from the start centre.
As to how to write one, you’re probably best looking at the examples here: https://github.com/livecode/livecode-ide/tree/develop/Toolset/palettes/tutorial/courses
Roger Mepham - January 10, 2017
This is really fantastic! Speaking as an IT trainer this sort of guided step by step instruction is way better than a passive video and I used the build a health app a couple of times without realising it was using this system.
Probably a big ask but some method of letting a trainer/teacher record a script like recording an excel macro even just to get the basic skeleton of steps would be brilliant.
Ali Lloyd - January 11, 2017
Hi Roger,
I’m glad you like it. I do think it would be possible to ‘record’ tutorials, although as you point out it would be quite a lot of work to implement! It would certainly be good to get to a point where they are more easily authored and shared anyway.
Paul Dupuis - January 31, 2018
Ali, it has been a year since the last comment on this blog post and I was just wondering if this interactive tutorial system has had any development in that time. We are considering switching from old html/pdf tutorials to interactive ones next year (2019) wonder about the future adaptability of this outside of the IDE to our products.
Ali Lloyd - January 31, 2018
Hi Paul! There has been plenty of development, although admittedly not much in the direction of making it available to users to write their own tutorials. However, there are a couple reasons to expect that you will be able to switch:
1) The idea has been floated recently of allowing extensions to come with their own interactive tutorials which is something I intend to implement ASAP.
2) Because we did a lot of tweaking of the tutorials available from the start center, we made the API flexible enough that you can in fact create a stack right now that launches a tutorial you have written… Elanor has definitely done this in the past, I will see if I or she can dig it out
Brian Duck - March 30, 2020
The tutorial system is a valuable improvement, as it approaches a ‘Performance Support’ methodology (watch while doing) vs. a ‘YouTube’ (stop what you’re doing to learn) approach. I’m currently working within the xAPI Cohort (xapiCohort.com) to build a LiveCode project (using the MakeyMakey board, so it is listed as #Team-MakeyMakey in slack) that integrates sending xAPI statements from LiveCode. Incorporating this into the Tutorial Engine would allow a learner (by their choice) to: 1) Capture the learning into their personal Learning Record Store (LRS) 2) Notify an employer / customer of their learning and development progress 3) Give LiveCode a copy of these learning statements to report on what tutorials are being attempted, abandoned, used and completed via an LRS and Learning Record Consumer (LRC – or reporting engine).
Ali – Have you made progress on #1 or #2?
Ali Lloyd - April 8, 2020
Unfortunately I have been pretty consistently busy with other things. It really needs someone to pick it up and run with it, there is much that could be done and I would love to see it develop.
onur - February 21, 2020
I wish there was some sort of a “Previous Step” included in the tutorials
Heather Laine - February 25, 2020
This would be a good enhancement to the tutorials. I will add it to our Quality Center as an enhancement request.