I recently had the opportunity to interview Bill Hankins, the creator of Litecode. I asked him to tell me all about this great little plugin for LiveCode!
What is Litecode?
Litecode is a Mobile Development Environment created with and based on LiveCode. Litecode can be used as a mobile standalone application to write and test Livecode code on your phone or tablet. Litecode users can write, edit, and test entire projects on a mobile device. Projects can be saved and reopened later for continued production. Litecode comes with an export stack that users can open in the LiveCode IDE to transfer their Litecode mobile work to their desktop LiveCode IDE for finalizing and exporting to standalone versions.
Why did you create it, what problem did it solve for you?
I created Litecode so I could write and test different coding ideas while out and about. I wanted to be able to experiment and jot down ideas as they came to me, without having to wait until I got to my laptop. Once I completed it and began using it, I realized how useful it could be for the everyday LiveCoder out there. I quickly found the need to have the ability to send Litecode projects to the main LiveCode IDE so I created a simple companion stack that allows users to do just that.
How does it work, broadly?
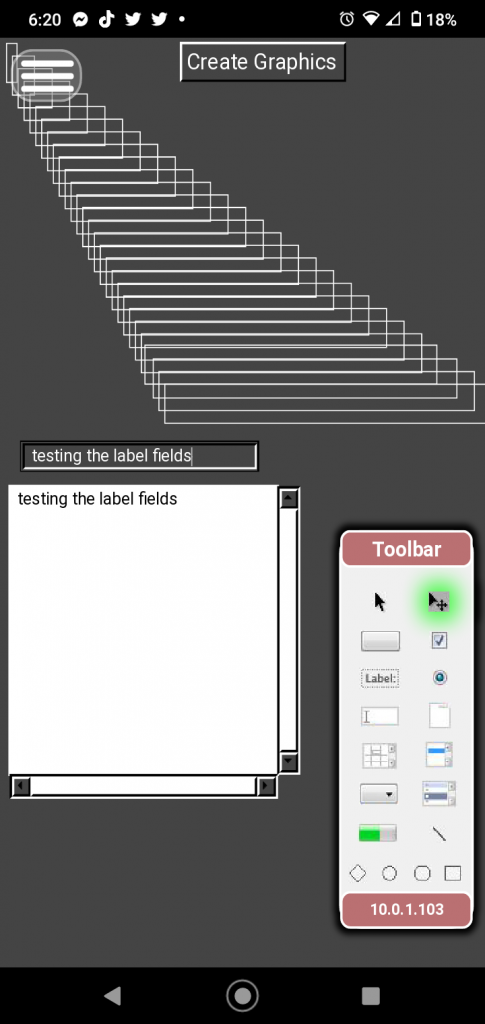
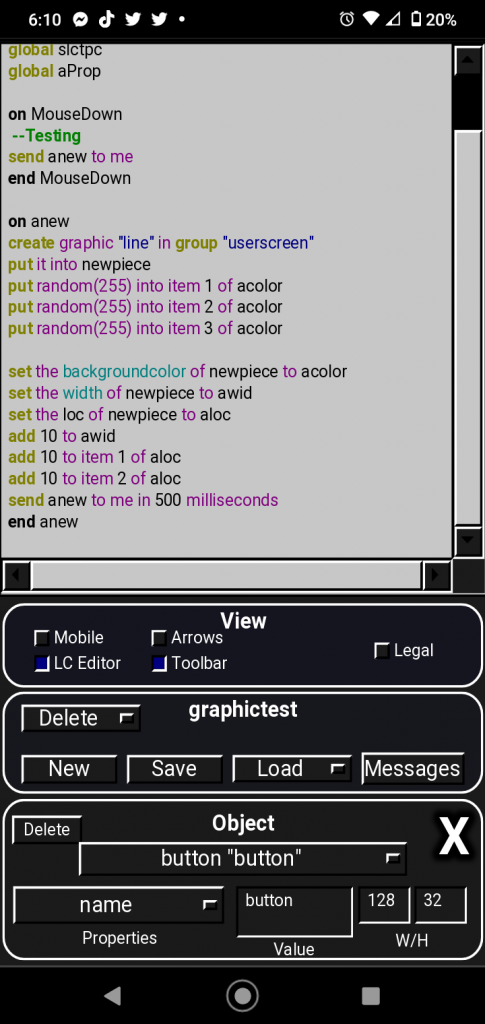
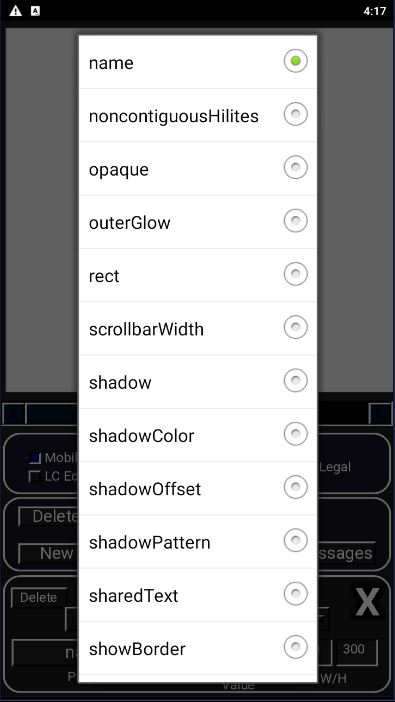
Litecode is similar to LiveCode in many ways. It has a graphical window that allows users to add and organize various types of controls (Text Input boxes, buttons etc.) at desired locations on the screen. The user can select any control and edit the script for that control as well as modify most of the properties of that control with ease. Once the user has a project that they would like to test they can put the Mobile IDE into run mode and test out their project.
How would I install it?
To Install Litecode on a mobile device, a user must open the Litecode stack within a paid version of LiveCode. They can edit their standalone settings as desired, including the inclusions list, and save the Litecode Mobile IDE as a standalone application. The user can then sideload the saved app onto their mobile device.
Can you show us some screenshots of what you can do with it?



What is the coolest feature of this LiveCode extension in your opinion?
My favorite feature of the Litecode Mobile IDE is the ability to write code ideas into a mobile project on my phone and to effortlessly test it out anytime, anywhere. It has afforded me the ability to develop more elegant and efficient code using less lines all while away from the laptop.
How to get it
Litecode is currently launching in the Summer Megabundle, together with a raft of other brand new addons for LiveCode. Check it out here.


2 comments
Join the conversationRobert Sneidar - July 28, 2022
Can a Livecode IDE project be sent to Litecode?
Bill Hankins - July 29, 2022
That’s a great question and Idea. Litecode is limited to a single card so multi card/stack editing is not possible. It is also limited by the screen dimensions of the mobile device, which makes it difficult to edit full projects from the main LiveCode IDE, however I will add this idea to upcoming list of updates and will try to allow single card projects to be transferred from LiveCode to Litecode mobile using the project transfer companion stack that is bundled with Litecode. Thanks again for the great question and have a great day.