Difficult tasks made easier, unaccessible skills made accessible, I love it when I come across something like this, it just makes me happy!
Rewind back many years when I was making websites in Dreamweaver, building lots of individual pages, designing the site in Photoshop, exporting my design files, and a month later I had a rubbish site, but it was a site, and someone paid me £330 for that rubbish website. I am certainly not a highly skilled web developer, but I used some tools I had on my computer and someone paid me money for it. It wasn’t that hard (well it didn’t seem so at the time) but it was time consuming.
Then I stumbled across website HTML templates, beautiful looking templates that included all the design files, the CSS files, everything that was needed to make a website pretty. I approached my boss at the time, whose husband was looking for a new website. We agreed on £500 and all he had to do was send me some text and some images of his work (he was a landscape designer) and I would take care of the rest. I had a choice, a month of work or £35 on a beautiful template I found. It turned out that wasn’t even a choice worth considering. I realised – the template designer is better than me and if I get this template I can have £500 in my pocket within a week! That’s exactly what I did and within no time everyone in the office needed a website and I was making more money doing that than I was getting paid in the job I was supposed to be doing which was answering phone calls.

A year or two later I was made redundant from that company and was in great need of a job. A friend of mine told me about a sales position in his place of work but having spoken to him over the years I knew there were opportunities available beyond the sales team. I took the job. There was an ecommerce team, a graphic design guy, a proper web developer, marketing people, warehouse staff as well as the sales team which I was now in. After a few weeks in that position I spotted that the websites were lacking a bit. There was only one main web guy with tons of projects and this was showing in the results. This was my chance! I said to the sales director “I think we should redo this website”, and after a bit of persistence I was sitting with the managing director showing him the new website I had created for him in just 2 days. My opportunity had presented itself and I was out of the sales team and into the digital media team. Everyone around me had studied their art, I was the odd one out but the way I saw it, this was day one of my education and I got there by discovering the easier and accessible way of doing things.
By this time I had discovered a new tool that changed the way we made websites. Joomla content management system. This blew my mind:
Step 1, install Joomla
Step 2, install a beautiful template from RocketTheme ( a template provider who provided beautiful flexible templates )
Step 3, add in my content
Step 4, We now have a new website
What really opened my eyes was when we needed a shopping cart or we decided we needed a carousel (popular at the time). I didn’t have to do anything but look through a list of ready-made plugins, install it, tell Joomla where I wanted it to appear and that was it. Websites went from a two month task to at times a two day task to setup the basics. Our bigger sites were never finished but we weren’t spending time coding, we were spending our time on content or improving the site functionality with ready-made plugins. Why wasn’t everyone doing this? I had friends who were trained web developers spending months creating rubbish sites, sure the code was sophisticated and did clever things but the end result was just not good enough. Did they not know about this easier way? Were they ignorant of this way of doing things because of their existing knowledge and skills? I just couldn’t understand why they were still choosing to create custom sites that took a long time yet produced a poor result. The template makers and the plugin makers had already done the hard work and quite frankly, they did it better.
Eventually I was running the entire website and digital department where I was managing 30 company brand sites, some of them large global ecommerce sites, I was working closely with global partners to ensure the brands were being marketed effectively around the world, running pretty big advertising campaigns, social media campaigns, using analytics to understand our visitors and improve their online experience, working closely with the production and warehouse team to ensure the product we were sending out delivered the desired experience from ordering online to opening it once it arrived at their front door. This was fast paced digital marketing work. It was an incredibly fun life changing experience and it all started with discovering something that appeared difficult and unaccessible was perfectly achievable and there was an easier way to do it without compromise.
After 4 or 5 years in that position along came LiveCode. If you could only see my excitement when I first sat down in an interview with Kevin (well to be fair you probably wouldn’t have, I’m a pretty quiet laid back character, but passionate) and he told me about LiveCode, the journey the product has been on and his vision for the future, mind was blown yet again. Here was a skill that on the surface seemed extremely unaccessible but LiveCode was already boosting productivity by making development easier and accessible for its current users and had plans to make it even more so. I was happy in my old job, but boy did I want to be a part of this gang. As part of my interview I had to create a LiveCode promotional mailer and at the bottom of it I added a section congratulating Steven Crighton on his new job and welcoming him to LiveCode. If you clicked the link it clicked through to a website that looked just like LiveCodes website with a picture of me on the team page and a blog style interview where LiveCode was interviewing me, all done using tools that make life easier, MailChimp for sending beautiful emails and WordPress CMS for producing beautiful websites. Once again working with tools that allow you to do impressive things relatively easily helped me to stand out and landed me the job I really wanted.

mailer screenshot – at the time the company was RunRev
As each release of LiveCode came along I knew we were on a journey to something big. LiveCode 6 and 7 delivered cool things but hand on heart I knew it was what we had planned in LiveCode 8 that would get me excited about creating apps. Widgets: useful things that are dragged onto your app that are easily customised and do the job perfectly, saving me time and effort. That’s my unofficial definition anyway. Last week we launched LiveCode 8 DP13 and it was time for me to give it a go. Could I quickly develop the user interface of an app on my phone using only widgets? That was the challenge I set myself and I am more than a little bit thrilled to say that the challenge was successfully completed. In fact I have run out of apps on my phone for me to try and replicate.
I feel I should set expectations at this point, these apps don’t have any code built into them yet, apart from the functionality the widgets themselves offer. I have purely focussed on replicating the UI of the popular apps. However this task alone was once a time consuming difficult task. Producing a beautiful native looking app with working header and navigation bars was no easy thing – until now.
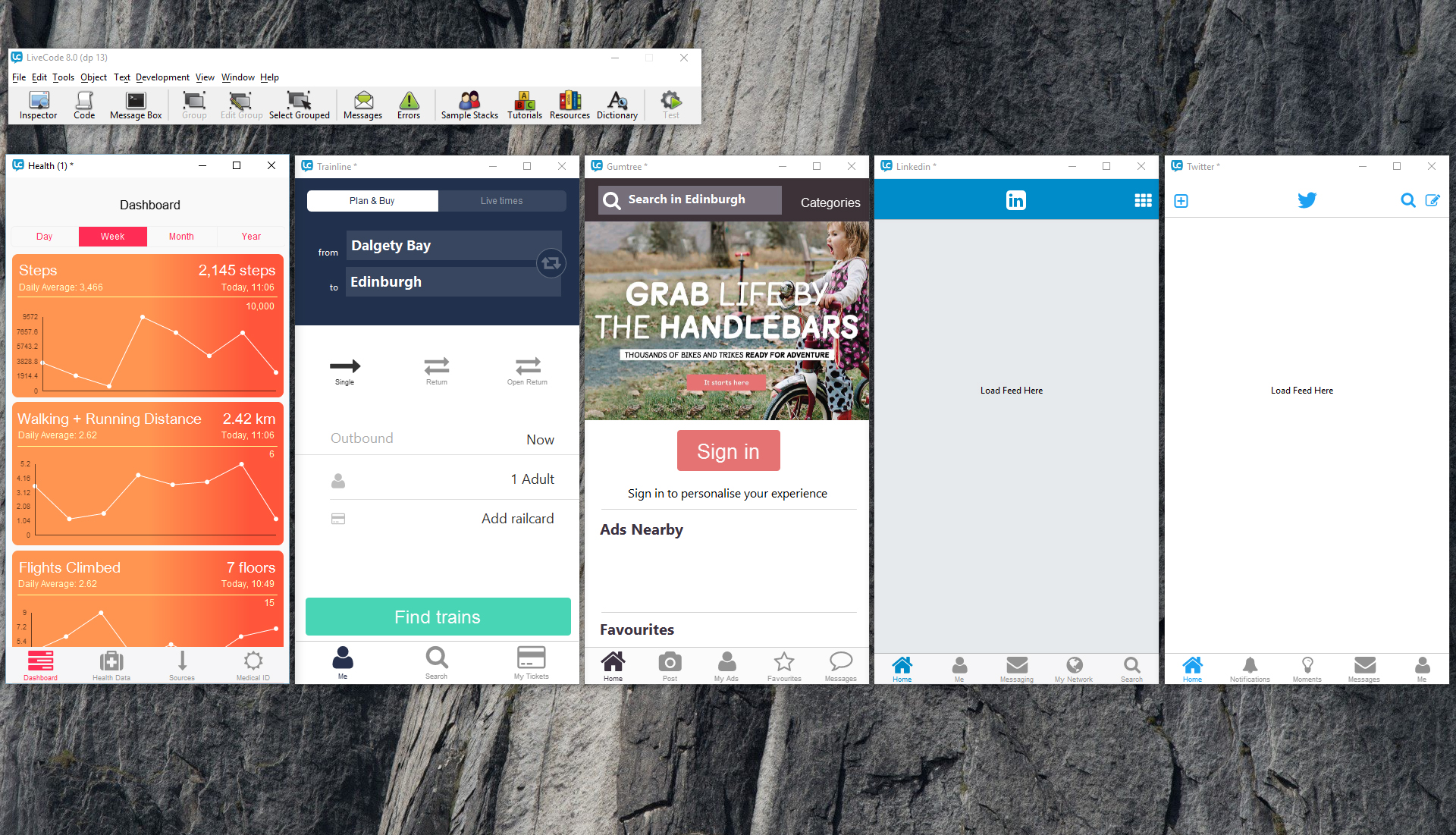
Take a look at these beauties.

I started with the health app, opened up an iPhone 6 size stack. Dragged on the segmented widget, changed the settings from icon to text, changed the highlight color to the Health app pink/red color, dragged on the navigation bar, selected my icons, set the label color to the appropriate color, changed the transparency of the navigation bar to closely match the Health app, dragged on a rectangle, sized it appropriately, gave it an orange gradient background, dragged on a chart, added the data. The Health app UI was done in what must have been only 15 minutes. I then got a bit carried away and decided to “test” (play with) the widgets on other apps, could I build a beautiful UI that reflected an app on my phone using only the tools palette and the settings available to me? I went on to replicate a train time and ticket booking app, the app I use to search for things locally I might want to purchase, and the LinkedIn and Twitter apps.
LiveCode 8 is still in Developer Preview mode? Our development stages are getting stronger! Trust me, a DP today is not what a DP was 2 years ago, our development team are producing a high quality product even in the development stages. Their relationship with the community and their presence on the use-list and their desire for quality are all shining through in the product they are delivering. This is the best version of LiveCode I have used. Ok I am not an app developer but I like to think I share a common desire with those of you who have discovered and fell for LiveCode. We want tools that make things easier, not necessarily because we are not capable of doing it the difficult way, but because we can be more productive this way. Why do it the difficult way when a simpler way exists? Why settle for a beautifully coded app that looks terrible when you can have a beautifully coded app that looks incredible and requires less work from you to create it? As LiveCode 8 continues to mature (it’s already pretty grown up) and we start to see more and more widgets being developed by the widgeteers in the community, the things we can do that were once difficult and time consuming will become instantly easier. Widget makers, template makers, plugin makers, component makers, WordPress, Joomla, LiveCode, I salute you for making the difficult things accessible, keep up the good work!
I mentioned right back at the start of this article that at some point in my life I have possessed Photoshop skills. Just to prove to you that the above screenshot is not cleverly Photoshopped I have included the stacks here for download. These stacks were created in LiveCode 8 DP13.
This is the new starting point for all our apps and this is just the starting point for LiveCode widgets – oh the possibilities…


6 comments
Join the conversationAmos Binary - January 27, 2016
I really enjoyed your article. I want to also thank the livecode team for bringing simplicity into software development. Keep up the good work…Livecode is the future of software..
Steven Crighton - January 28, 2016
Thanks Amos, I will pass the message of support onto the team. They are doing a fantastic job.
Sean Miller - January 28, 2016
Very convincing pitch for LC 8, Steven. I look forward to checking our the stacks you included.
Steven Crighton - January 28, 2016
Thanks Sean. The Health app widget has a nice little snippet of useful code on the navigation bar. It is set to scroll to the card where the card name matches the navigation item label.
Christopher Armstrong - January 30, 2016
Thanks for your article. It’s really useful and showed me in an easy way what can be done with the new widgets and how to use them. I’m really looking forward to the functionality of wrapping native libraries. The widgets together with wrapping native libraries and well done articles such as this one will give LC 8 a good boost for sure.
Steven Crighton - February 1, 2016
Thanks Christopher. I am really glad you found this post useful and you can be sure there will be more LC8 content to follow. There is already some content that exists that you might find helpful around the functionality of wrapping libraries. Here are some links I found for you.
http://forums.livecode.com/viewtopic.php?f=93&t=25463
http://forums.livecode.com/viewtopic.php?f=93&t=25662
http://forums.livecode.com/viewtopic.php?f=93&t=26200
http://blog.peter-b.co.uk/2015/09/foundation-library-livecode-builder.html
http://blog.peter-b.co.uk/2015/09/using-c-library-functions-from-livecode.html