Of course you can create your own buttons in LiveCode, customize them yourself in a multitude of ways, and get them pixel perfect for every platform. But why reinvent the wheel, or in this case the button? Just use this great widget for professional UI’s across the board.
The Power Button easy to use and highly customisable widget allows you to create beautiful modern buttons that work whilst continuing to look great across all deployment platforms.
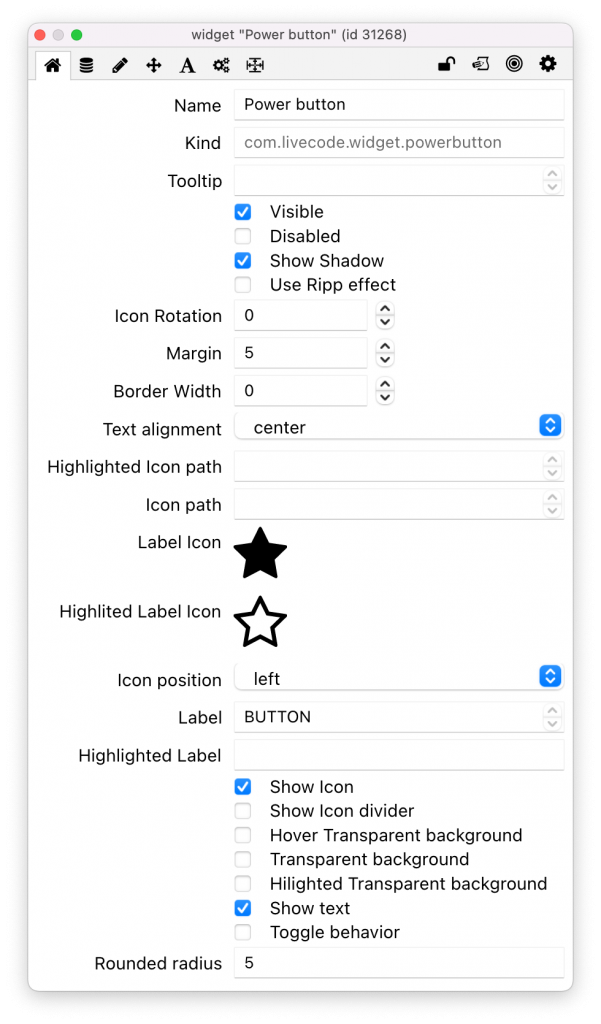
The default button view is based on the popular Material design framework and if you stick with this design you can be confident your apps buttons will look great. However as you dive into the Power Button you will notice lots of customisation options as shown in this property inspector preview
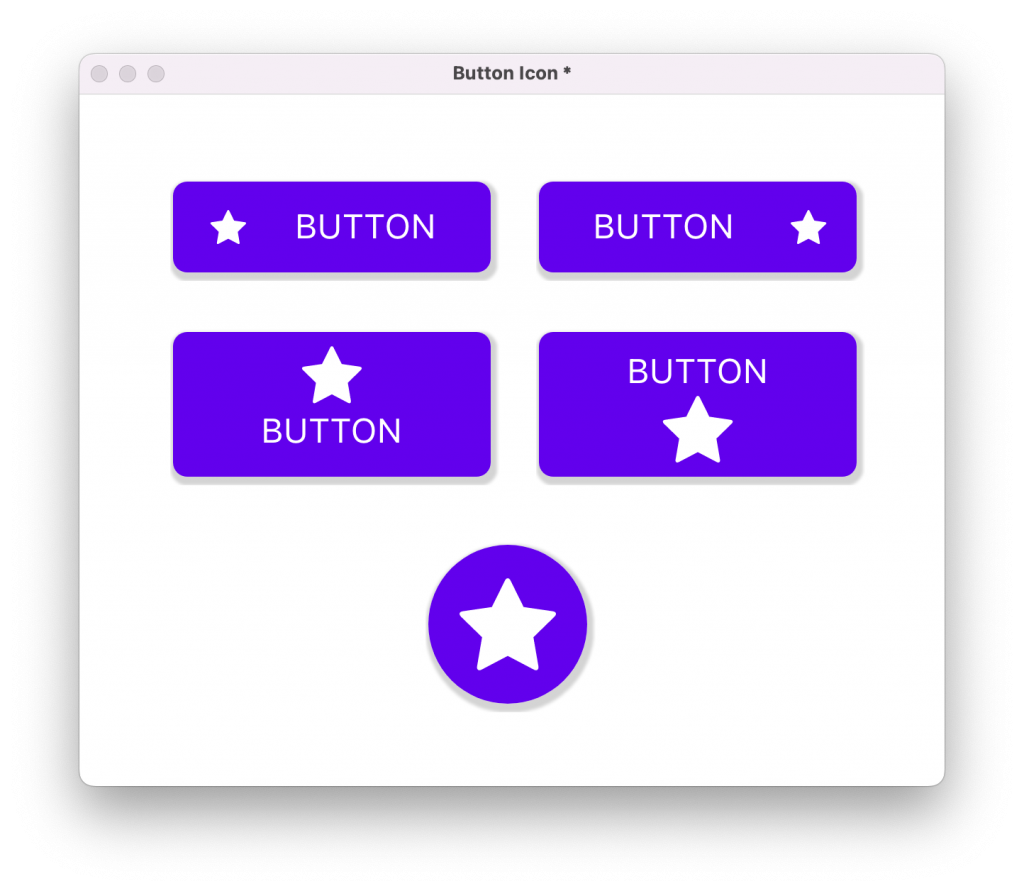
The Power Button widget allows you to add SVG icons to your buttons. You can select from the SVG icon list or include the SVG icon path (single path only) to display your own icons. The icons can be positioned on the left, right, top, or bottom of your text. You can also choose to have a icon only button which you often see used as a floating action button.

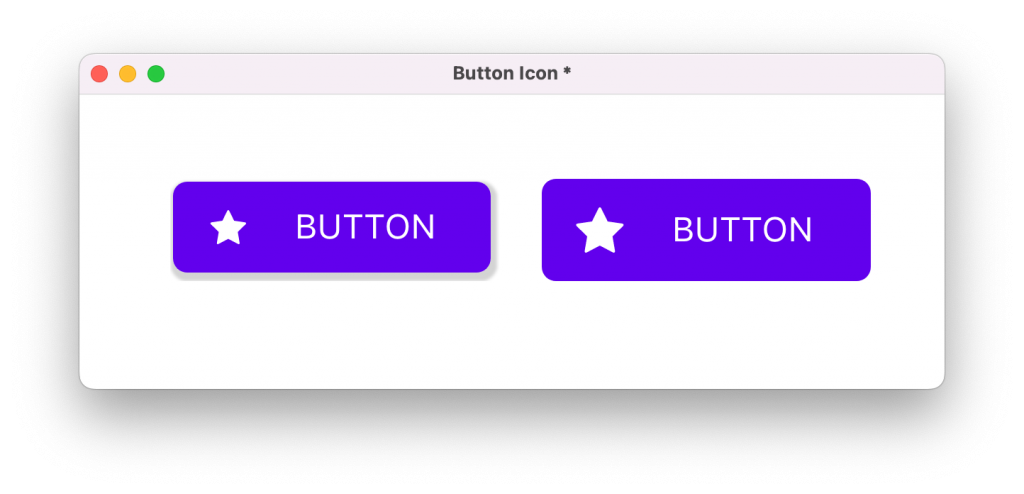
The Power Button widget can be displayed with or without a drop shadow at the click of a button.

There are multiple options available when it comes to hovering and clicking the Power Button. Simply select what your button does when hovered, this can be changing colour or changing transparency or the button background, icon or text.
There are even more options available for what happens when your button is clicked. As well as being able to change colour or transparency, you can change the icon that is displayed on click and give a ripple effect to the button on click. Both of these options can give a much richer experience to the buttons used on your app.

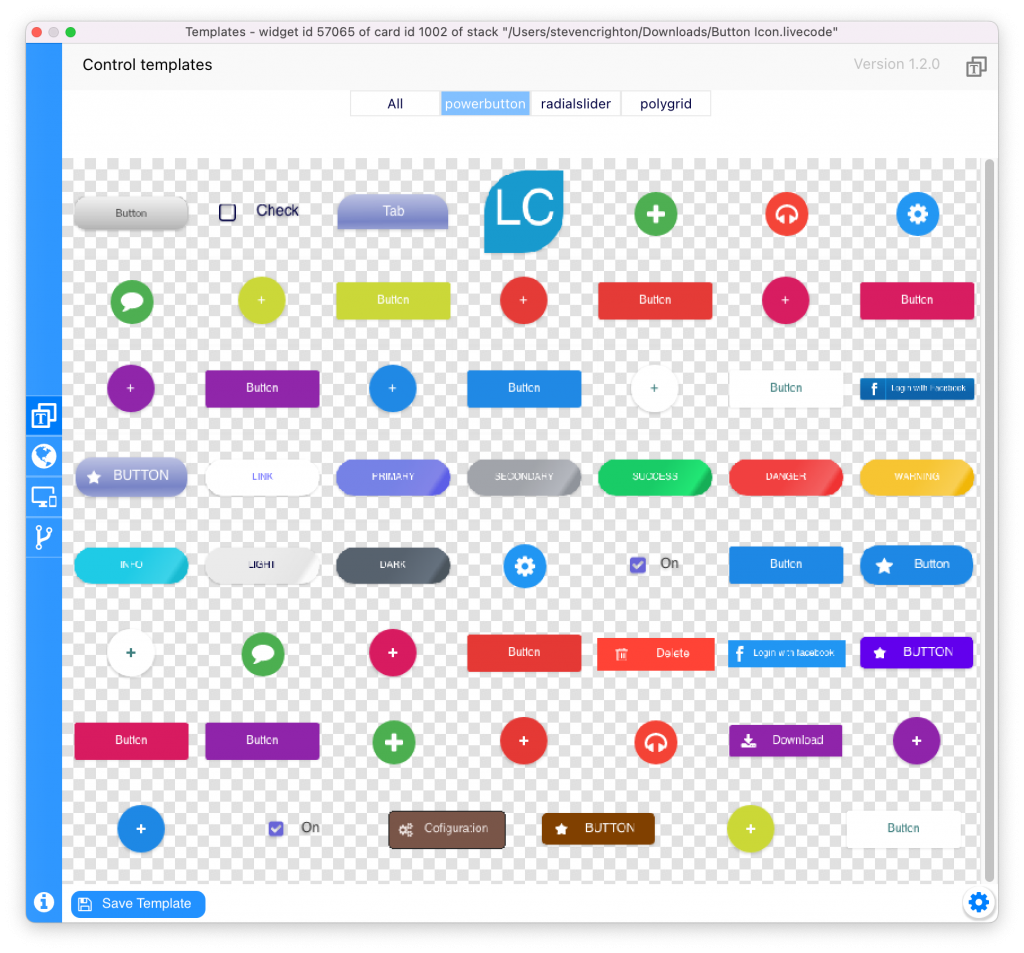
The new Power Button widget is very easy to customise but we’ve included lots of ready made button styles for you to choose from. These can be accessed through the Magic Palette plugin included with the button widget.

That’s it for another edition of “in the Spotlight” and the new Power Button has come out looking pretty good. Let us know in the comments below if you agree. Tell us what you think of the new Power Button widget and if you have any questions that we didn’t cover in this blog post.
The Power Button widget is exclusively available in the Summer Mega Bundle.


Join the conversation