Last week, we released a developer preview of LiveCode 9. Among several new features, LiveCode 9 now provides the ability to evaluate JavaScript code from within an HTML5 standalone using the new “do as JavaScript” command.
We’re releasing a new developer preview today (LiveCode 9 DP 3). This is a relatively small release, including:
- a tweak to the “do as JavaScript” command to ensure it works properly in LiveCode Indy and LiveCode Business
- loads of documentation updates contributed by the LiveCode open source community
- some Extension Builder bug fixes sponsored by FMProMigrator
Over the last week, many LiveCode developers have been digging into the new HTML5 capabilities and demonstrating the range of possibilities that the “do as JavaScript” command enables.
Don’t forget that whenever you come across an HTML5 app built with the open source Community edition of LiveCode, you can download its source code via the small LiveCode logo displayed at the bottom right of the app.
Pass data to and from your web page
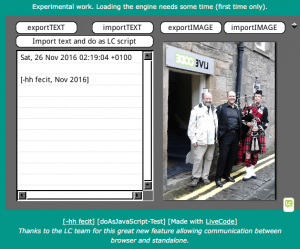
One of our regular forum contributors, hh, has built many HTML5 apps using LiveCode since the first version of LiveCode HTML5 was released in 2015. He’s now built an app that shows how to transfer data from the web page to the HTML5 standalone, and vice versa. His app demonstrates communicating both text and image data, and you can even do some image transformations and display the resulting image in the web page.
Please try out his app! If you are interested in trying out some of the techniques used in the app, you can find more background information and details about how the app works in the forum discussion.
Access REST-ful web services (and play Blackjack)
Another long-time LiveCode user, Bob Hall, has figured out how to use the “do as JavaScript” feature to make HTTP requests and communicate with a web service using JSON. This is one of the key capabilities that LiveCode users have been asking for from LiveCode HTML5 since launch, and it’s great that it’s now working and people are building apps around it!
Bob went on to prove that “learning is fun” by building a Blackjack game, and the LiveCode dev team have been having great fun with it since we got back from the weekend! You can find more information about the app in Bob’s forum topic.
HTML5 doesn’t stop here
With the “do as JavaScript” command, you can call into the web page from your HTML5 standalone. But what if you want your standalone to provide functions that JavaScript can call from elsewhere in the page. This is another key capability that users have been asking for, and I recently described some ideas about how it could work on the LiveCode mailing list. We’re currently hoping to add this capability (or something equivalent) to the HTML5 engine in December or January.
You can get LiveCode 9 DP 3 via automatic updates from within the IDE (‘Help → Check For Updates’), or download an installer. We hope that you’ll find some interesting new uses for HTML5 apps developed in LiveCode; please get in touch and tell us about them!
Got plans for the do as JavaScript command in LiveCode HTML5? Take a look at our HTML5 Cyber Monday offer here…




1 comment
Join the conversationJames Plank - November 28, 2016
I used to be a livecode developer but moved away. Html5 options look really interesting so I tried a sample from my iPad Air .
I couldn’t get past the loading symbol.
The load time was forever, waited a number of minutes and gave up. Just flipped back now to the browser tab I was using and it’s finally loaded.
Will the load times every SIGNIFICANTLY decrease?
You can’t build a line of business app with that sort of delay