On Monday this week we ran the first in a series of App in a Day workshops in association with NHS England’s Code4Health Program.
Back in November, Kevin attended an NHS Open Source Open Day and took part in an app hack, which was the starting point for the App in a Day workshop. The idea behind the app hack was that dentists from Community Dental Services, who provide dental care for people unable to access care from high street dentists, spend up to 9.5 days a month writing referral letters. The app would vastly reduce the amount of time spent writing these letters by:
• Populating the patient data from an EHR database
• Creating the assessment data entry form
• Updating the patient record with the completed assessment data
• Creating a PDF from the assessment form for attachment to an email
The App in a Day workshop is designed to introduce the attendees to LiveCode as a tool for developing their own apps. The idea behind it ss that there are many processes in the day to day workflow of clinicians, technicians, and other NHS employees that can be semi-automated or appified to save time and effort, and in many cases individuals who have the know-how, ability, time, and incentive are already doing this. Our aim is to allow more of the people who have these ideas to actually turn their ideas into apps.
Our first App in a Day session took place at Goodmayes Hospital, part of the North East London NHS Foundation Trust. In the morning we introduced the attendees, who were all LiveCode beginners and, in most cases completely new to coding, to LiveCode development by re-creating the iOS Calculator app. This has become a bit of a classic for us but it always works really well, I think that creating something you know and recognise and see it coming together, first looking right and then actually working correctly, really encourages people to see what they can achieve. By the time we stopped for lunch we had a room full of working calculators.
The afternoon session was focused on a health related app, in this case a Peak Exploratory Flow Rate monitor for asthma sufferers. This was designed to be a patient facing app and would
• Allow the user to enter some profile data, to be saved locally
• Allow the user to enter their reading, symptoms and any other comments
• Upload this to their EHR record
• Download their reading, symptoms, and comments history for display
• Graph their reading history
• Provide in-app access to external knowledge sources through web services
This first session wasn’t just a pilot for the workshop, it was also an opportunity for us to test LiveCode 8 in a real development scenario, with multiple users, who were inexperienced with LiveCode. We also created a number of widgets for this session, which allowed us to really test LiveCode Builder with some real world widgets and put LiveCode 8 through its paces to ensure we could use it to build these 2 apps from scratch.
We created 5 widgets for use in this workshop
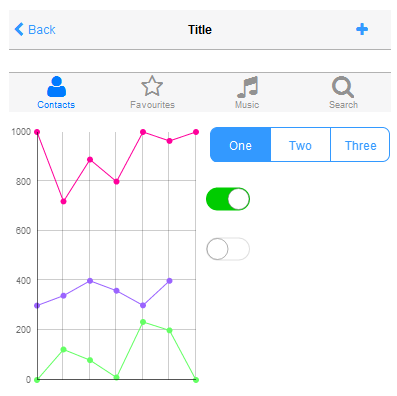
• header bar
• navigation bar
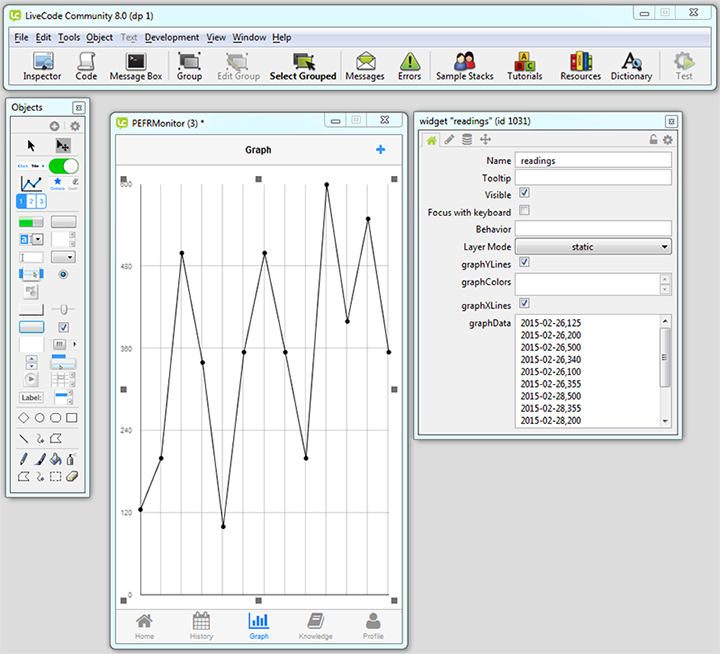
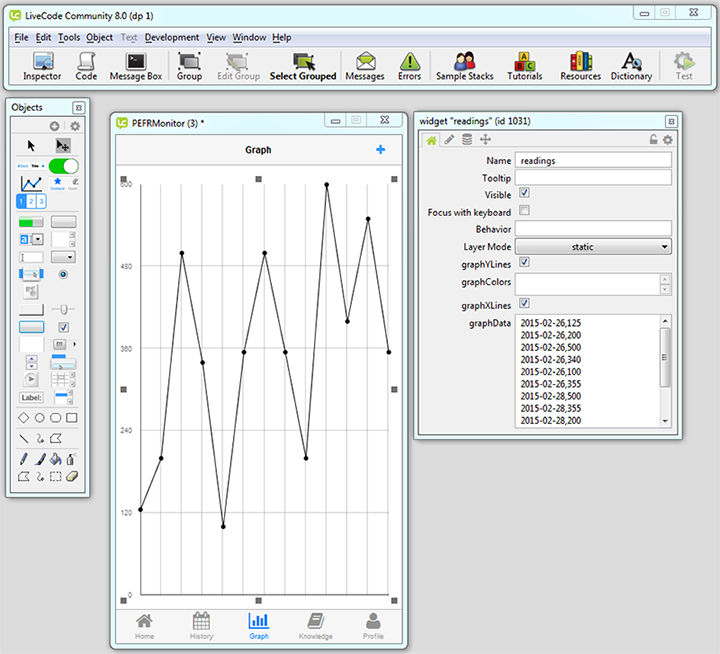
• line graph
• segmented control
• switch control
I don’t like to play favourites, but in this case I will: it’s the graph widget; it makes me so happy to use it.
This card consists of 3 controls. Only 3! A header bar widget, navigation bar widget, and line graph widget.
And only 2 lines of code in preOpenCard
on preOpenCard
put readingHistory() into tReadings
set the graphData of widget “readings” to tReadings
end preOpenCard
Admittedly readingHistory() is a call to a library that does a lot of work on its own but all it does is return data in the form
x label1, value1
x label2, value2
x label3, value3
…
ready to be set as a property of the graph widget.
In fact, at this point in the afternoon all we had done was:
• Created a stack
• Set 3 stack properties: name, width, and height
• Named the first card “home”
• Added a navigation bar widget to the “home” card
• Set 2 navigation bar properties: name and navItems
• Grouped the navigation bar and made it a background group
• Created 4 more cards: history, graph, knowledge, and profile
• Added a header to each card
• Set 4 properties on each the headers: name, label, enableBackButton, and actions
• Added 3 lines of code to the navigation bar widget
on navigate pItemLabel
go to card pItemLabel
end navigate
• Added a graph widget to the “graph” card
• Added a preOpenCard handler to the “graph” card
on preOpenCard
put readingHistory() into tReadings
set the graphData of widget “readings” to tReadings
end preOpenCard
• Opened the patientData library
• Set it as a substack of our stack
• Added a preOpenStack handler to the stack
on preOpenStack
start using stack “patientData”
end preOpenStack
We were less than 30 minutes into the afternoon and everyone had a good looking app with navigation and a line graph drawn and populated by setting a single property.
The attendees were happy with this, but for them it was not any more impressive than the buttons and fields they had used to make the calculator in the morning. For Neil, Kevin, and me, however, seeing people who had only been using LiveCode for 4 hours creating apps like this made all the work that has been pouring into LiveCode 8 really worth it. I think it’s actually ideal that a navigation bar widget is no more impressive or difficult to understand and use than a button or graphic; that’s exactly what we want.
At the end of the day, a tired but enthusiastic and happy set of attendees went home with 2 apps under their belts and I came home with a lovely long list of bugs for the Dev Team to fix before DP1, which, of course, they were very thankful for. I like to think of it as my thank you for all the many weeks of work they put in to letting people build an App in a Day.
Kevin Miller, CEO of Livecode said: “The feedback from the initial training session was incredible; there is clearly an appetite amongst healthcare professionals to get involved in new technology.” LiveCode is making this feasible and we are excited about the possibilities.
Want to make your own app? You don’t have to be in the healthcare industry. Get started with LiveCode today. It’s free.
Acknowledgements
http://www.england.nhs.uk/ourwork/tsd/code4health/
http://www.technologystrategy.england.nhs.uk/pg/groups/99205/
http://handihealth.org/introducing-handi-open-platform-demonstrator-handi-hopd/
https://www.ehrscape.com/




8 comments
Join the conversationLiveCode - March 5, 2015
Why You Should Build an App in a Day: http://t.co/g45GpCsYpR @code4health @NHSOpenSource #EveryoneCanCreateApps
code4health - March 5, 2015
RT @LiveCode: Why You Should Build an App in a Day: http://t.co/g45GpCsYpR @code4health @NHSOpenSource #EveryoneCanCreateApps
Rick - March 5, 2015
Very cool to see the line graph widget and to think of all the other widgets the livecode community will be able to create and share.
How will the submission, review, categorization and posting of these widgets be handled. Will we use an App Store model or the current code sharing area on the livecode website?
Thanks for all the work on 8 – can’t wait to take it for a spin.
Elanor Buchanan - March 6, 2015
Hi Rick
I’m glad you hear you are looking forward to 8, we’re looking forward to seeing what widgets you’ll all come up with!
We will have a app store like model and we’ll be using tagging for categorisation of widgets and to allow searching etc. There will be more information on all this coming along with the first DP of LiveCode 8.
Elanor
DoctorACSmith - March 6, 2015
RT @LiveCode: Why You Should Build an App in a Day: http://t.co/g45GpCsYpR @code4health @NHSOpenSource #EveryoneCanCreateApps
Dave Kilroy - March 6, 2015
This sounds like it was a great day – not only for you three but all the others back in the LiveCode office as well!
And for those who don’t know – communicating with EHR records is biggie – so to get beginners doing this successfully means you must haveLiveCode 8 working really nicely 🙂
Elanor Buchanan - March 6, 2015
Hi Dave
Thanks for your comment, it was a really good day, a lot of fun and a great test for LiveCode 8.
The communication is all done through a library stack we provided, it’s written in LiveCode but we didn’t make the attendees implement it themselves, that would have been cruel. It was great to see widgets and LiveCode 8 successfully communicating with the EHrScape platform, there so much scope there.
Kind regards
Elanor
waynecallow - March 8, 2015
RT @LiveCode: Why You Should Build an App in a Day: http://t.co/g45GpCsYpR @code4health @NHSOpenSource #EveryoneCanCreateApps