Being able to implement a web browser instance in your LiveCode app is nothing new, but the way it can now be implemented is.
Previously, you were dependent on the machine that your app was running on having a compatible web browser installed. LiveCode then hooked into these browsers which then created an instance within your app using Internet Explorer on Windows and Safari on Mac. This could lead to inconsistencies across the platforms.
Note: Mobile have their own native browser implementations so we won’t be dealing with them in this article.
No longer are these dependencies required, and it’s possible to create a standalone app with a browser instance that will run on any platform (Linux coming soon). But how is this possible?
As of LiveCode 6.7, our dev guys implemented the Chromium Embedded Framework which is used for embedding chromium based browsers within an application. More information on this can be found here.
Now, you may be asking.. “What are the benefits of a browser in my app Is it not just for viewing webpages?”..So with that in mind, hopefully the following short list will give you some ideas of what is possible with the CEF browser
Very Simple File Manager
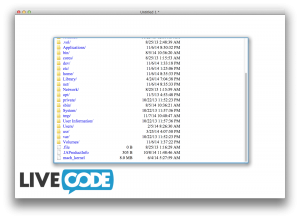
Looking for an easy way to browse files on your computer? Then look no further! Creating a CEF browser and then setting its URL to the following results in quite a nifty little file browser. nb: When I say simple, I mean simple. This method only allows you to open basic text files and view images.
revBrowserSet *browser Instance id here*, "url", ("file://")

HTML 5 based webpages.
HTML 5 is the way forward in regards to web technology so much so we will soon be allowing our users to deploy straight to HTML 5.
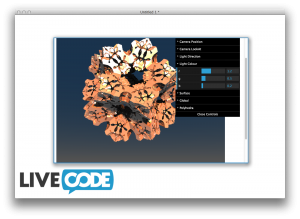
The CEF browser has fantastic HTML5 support and ranks high in the http://html5test.com/ system. So integrating content rich web based media within your LiveCode app is simple. The following is running an interactive 3D simulation in a LiveCode stack:
revBrowserSet *browser Instance id here*, "url", ("http://www.kevs3d.co.uk/dev/shaders/polyhedra2.html")
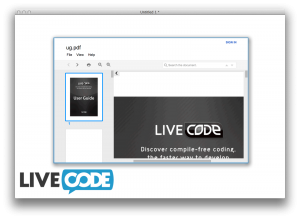
Remote PDF Viewer
Previously, you had to have plugins installed for a browser instance to open and display a PDF. This is no longer the case. With the new CEF browser, you can view PDFs from a remote source as long as the web page is formatted correctly. In this example I am using Google’s Embedded PDF viewer.
More information on how to create such a viewer can be found here.
I then simply set the URL of the browser instance to the URL provided by this Google service:
In-built Video support
Unlike the previous non-CEF browser, we no longer need a media player such as Quicktime installed in order to play many of the media types available to us. As long as the video/audio is in the appropriate tags within a web page, the content should play.
<video width=”320″ height=”240″ controls>
<source src=”movie.mp4″ type=”video/mp4″>
<source src=”movie.ogg” type=”video/ogg”>
Your browser does not support the video tag.
</video>
(http://www.w3schools.com/html/html5_video.asp)
In-built audio support
This is just like above but instead of video, we are dealing with audio
<audio controls>
<source src=”horse.ogg” type=”audio/ogg”>
<source src=”horse.mp3″ type=”audio/mpeg”>
Your browser does not support the audio element.
</audio>
Better all-round net compatibility
Being a more up-to-date browser implementation means that it will be compatible with all web pages that are thrown at it. Previously, on Windows, the older browser instances would throw Javascript errors when visiting a page that was not fully Javascript optimised. These errors were obtrusive and required users clicking an OK dialog to dismiss them. This is no longer the case as the CEF browser handles these types of pages flawlessly.
An example of such an error, which should now be resolved with CEF can be found in the following forum post:
http://forums.livecode.com/viewtopic.php?f=9&t=19299
Javascript communication
Previously it was possibly to execute Javascript within a browser instance directly in your app, now it is also possible execute script within your app via Javascript which is executed in the browser. This opens up a whole world of interactivity between your app and any web pages you are viewing. The best way to show this is to take an excerpt of Ben’s Summer School 2 session and make it available for you to watch:
Now that you know some of the neat things you can do with a browser object its over to you to take things further! If you do decide to use a CEF browser in your next project, please let us know as we are always interested to see what our users are doing with LiveCode.





9 comments
Join the conversationrunrev - November 11, 2014
“What are the benefits of a browser in my app?” Neil weighs in. 🙂
http://t.co/yNZHts6YHG
David Simpson - November 12, 2014
There is a Wikipedia page listing applications which use CEF. Maybe someone from RunRev would like to add LiveCode to the list? It would be a nice way to get the word out about LiveCode.
http://en.wikipedia.org/wiki/Chromium_Embedded_Framework#Applications_using_CEF
Peter Thirkell - November 12, 2014
Thanks for a very informative piece. Is there any reason why we shouldn’t always use the CEF browser object? Or put another way – why/when might we still want to use revBrowserOpen (WebKit on Mac and Explorer on Windows)?
Renaud - November 12, 2014
Nice article, thanks.
Any idea when this will be availlable for Linux?
paolo mazza - December 5, 2014
How can I close a CEF browser opened with command revBrowserOpenCef ?
There is not a revBrowserCloseCef command in the dictionary.
When a reliable version of this technology will be available?
Andres Garcia - January 14, 2015
Quick question the CEF Browser supports WebRTC ?
Carlos - July 19, 2015
Javascript communication it works on mobile ?
mobileControlCreate
Neil - July 20, 2015
Hi Carlos,
Its only possible to execute javascript within a mobile browser instance with mobileControlDo “execute”
Kind Regards,
Neil
Neil - July 20, 2015
Hi All,
Sorry for the lack of replies on here. I did not received any notifications of comments to the blog post so didn’t realise you all had questions waiting. Although you may have now have answers, Ill make a summary of all answer for future readers-
@David
Great Idea. I will put a request in to have that added to the wikipedia entry
@Peter
I have found a better all round experience using the CEF browser implementation. This is especially true on windows when I used to experience many JS related webpage errors. You will also have the added benefit of parity across all platforms where as previously there were slight differences between the Webkit and Explorer implementations. Linux support will also be an added benefit 🙂
@ Renaud
This is coming soon 🙂 We have a dev working on it as we speak.
@Paolo
revBrowserClose is all you need to use 🙂
@ Andre
WebRTC *should* be compatible according to the following
https://code.google.com/p/chromiumembedded/issues/detail?id=531
Give it a go and let us know how you get on 🙂