Want to know what’s new in LiveCode 8.0 since DP 2?
Want to get your hands on LiveCode 8.0 DP 3?
Here’s a quick summary of the Top 7 Changes – and a lot has changed! Fasten your seatbelts!
1. New and Improved Property Editors
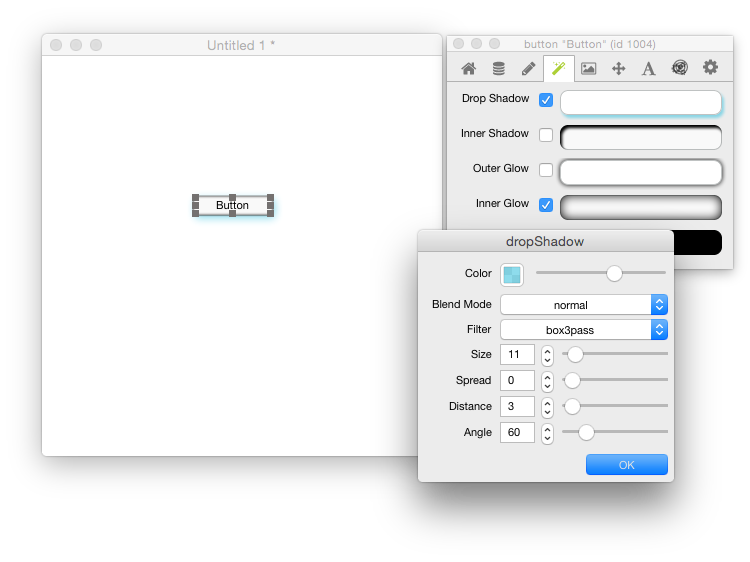
Many of the property inspector editors have been improved for this release. The most significant change is the ability to pop up another stack to edit sub-properties of a given property.
We have used this to implement the graphic effects editors:

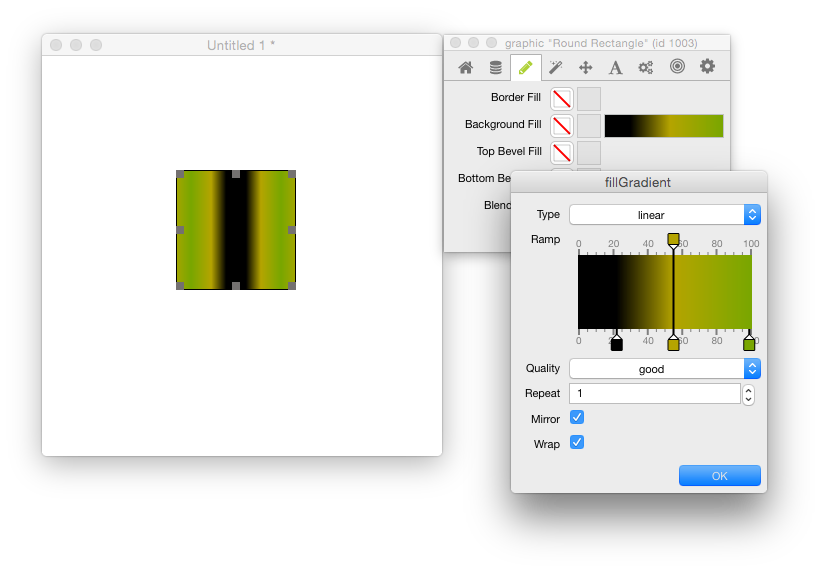
We have also added a color swatch widget and a gradient editor widget. We’ve combined the gradient editor widget with popup editors to create the gradient fill editor:
You’ll notice that numeric properties now have increment twiddles and sliders as appropriate.
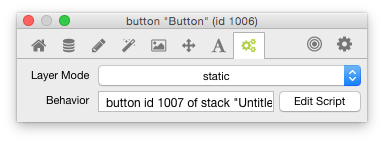
Properties declared as ‘script’ type carry a reference to an object and have a button which takes you to the script of the target object.
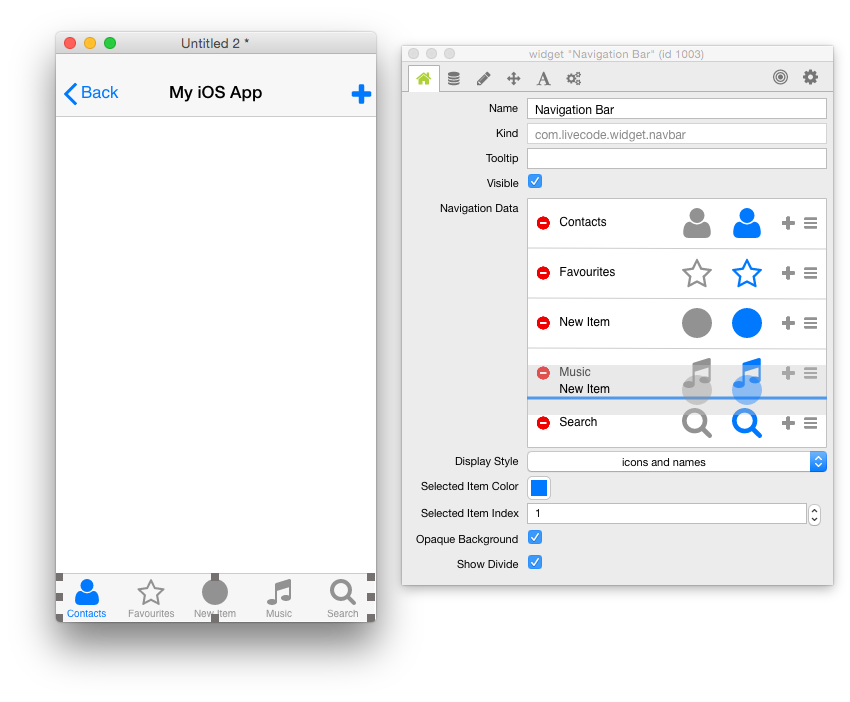
We’ve also revamped the property editors for the widgets that are packaged with LiveCode, so now it couldn’t be easier to set up the basic UI for an iOS app:

2. Menubar
The menubar has been made a script-only stack to facilitate bugfixes and community contributions. You shouldn’t notice much difference in terms of its appearance, but some of the menu items have been changed.
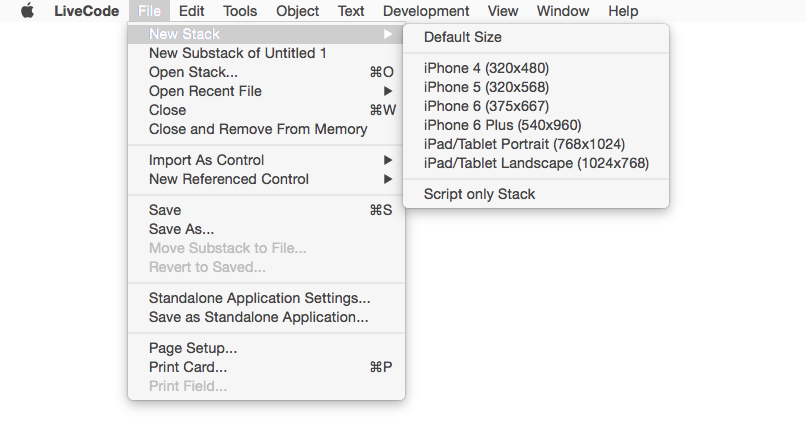
The ‘New Mainstack’ item now has a submenu with a range of size choices, as well as the option to create a script-only stack. Selecting script-only stack will prompt a choice of name and it will subsequently open the stack in the script editor.

The Object > New Control submenu is now generated based on the property information present for each object type and the newly added Object > New Widget submenu is generated based on the currently loaded widget extensions.
We have also centralised the building and handling of contextual menus in the menubar script. This makes per-object contextual menus display and behave consistently throughout the IDE.
3. Widget Metadata and the IDE
Widget metadata now controls a number of additional features with respect to how the widget interacts with the IDE. Firstly, the preferred size attribute controls the initial size of the widget when dragged out from the tools palette.
For example, the navbar widget now has
metadata preferredSize is “320,49”
so that when dragged out, it is created at the correct size for an original iPhone screen.
Secondly, the user-visible attribute controls whether the widget appears at all in the tools palette of the IDE. A number of widgets have been declared user invisible for this release, either because they are not meant to be draggable objects at all (e.g. the icon picker widget, which is designed to be popped up) or they are not quite refined to the point where they are suitable for user stacks. However, they are included because they are being used in the IDE (for example the tree view widget).
Finally, if present, the svgicon attribute will be used to display an icon for the widget in the tools palette, taking precedence over the included icon resources. All of the widgets included by default in the tools palette now use svg icon paths:
4. Standalone Settings
A field has been added to the Copy Files tab of the standalone settings, which is populated with the list of currently installed extensions. All selected extensions from this list are included in standalones and loaded when the standalone is launched. ‘Use’ dependencies are automatically calculated and included along with the top-level widget.
5. Composed Widgets
Widgets can now either be ‘host’ widgets, created when a widget is directly embedded in a stack, or ‘child’ widgets, which are created when a widget is used as a child widget within another widget.
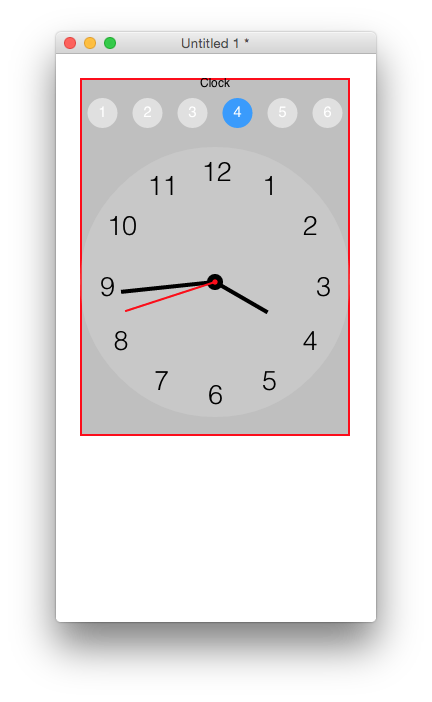
In our GitHub repo, there is an example of a widget which composes the clock widget and the selector widget to create a version of the clock widget with an adjustable time zone:
The label at the top of the widget reflects which portion of the widget the mouse is over.
Here is a snippet of the code which shows how the Widget type is used to manipulate child widgets:
widget com.livecode.extensions.example.simplecomposed
use com.livecode.canvas
use com.livecode.widget
metadata title is "Simple Composed Widget"
metadata author is "LiveCode"
metadata version is "1.0.0"
private variable mInsideChild as String
private variable mInside as Boolean
private variable mSelector as Widget
private variable mClock as Widget
public handler OnCreate()
put false into mInside
put the empty string into mInsideChild
put a new widget "com.livecode.extensions.livecode.selector" into mSelector
set property "numSelections" of mSelector to 6
set annotation "Name" of mSelector to "Selector"
put a new widget "com.livecode.extensions.livecode.clock" into mClock
set annotation "Name" of mClock to "Clock"
place mSelector
place mClock
end handler
In the OnCreate handler, the widget objects are created, stored in the private variables and ‘placed.’ Child widgets can be stored as variables and manipulated without actually being drawn to a canvas if they are unplaced.
Placing a widget ensures that they are drawn in placement order. Setting an annotation of a child widget assigns it a tag so that when an unknown child widget is returned by an operator, its annotation can be used to identify it.
For more information on composed widgets, please consult the release notes and the “Extending LiveCode” guide available in the dictionary.
6. Community contribution
Since going Open Source we have received quite a few contributions to the engine and IDE. We are really pleased to be able to include two community contributions to widgets in 8.0 DP 3, namely macMikey‘s adjustment of the hour hand position in the clock widget, and Trevor DeVore‘s positioning and scaling code for the SVG icon widget.
We have also had a community contributed documentation bug fix from Mark Davis.
Thanks everyone!
7. Bugfixes galore
There are bug fixes. Lots of them. Perhaps a few hundred, including those rolled up from earlier versions. So please do help us out if you can by testing this developer preview!
Known Issues:
iOS device builds are currently broken. However, it is still possible to test iOS apps in the simulator.
revBrowser fails to initialise in the 32-bit Linux engine. This causes the dictionary to fail to render.
The next DP of LiveCode 8.0 will be released shortly!
Please report any bugs encountered on our Bugzilla.
LiveCode 8.0 DP 3 is available to download from our downloads page.
You can read the LiveCode 8.0 DP 3 release notes here:
http://downloads.livecode.com/livecode/8_0_0/LiveCodeNotes-8_0_0_dp_3.pdf.
Are you excited about LiveCode 8.0 DP 3? Do you have questions, comments, thoughts, or ideas? Please share in the comments below!





16 comments
Join the conversationBrahmanathaswami - August 26, 2015
Looks like 8 is Awesome! I hope you also re-did the text property editors…
I’m working on building and app… did the file format change? if I work and build in 8 dp3… can I open in 7.1 and do the iOS build?
Peter - August 26, 2015
As long as you don’t use any widgets in your stack, you should be able to author an application in the LiveCode 8 IDE and deploy it with the LiveCode 7 engine.
Where is the promised HTML5 Export - August 26, 2015
OK so far so good but: Where is the promised HTML5 Export
Ali Lloyd - August 27, 2015
Hi Where is the promised HTML5 Export,
A preview version of the promised HTML5 export will be in the next DP of LiveCode 8.
Jules P - August 26, 2015
Pity Android users are neglected. I see a lot of new iOS features but a severe lack of Android features. Really disappointed with this.
Ali Lloyd - August 27, 2015
Hi Jules,
We will be working on writing some android look and feel widgets during the 8.0 dp cycle, so you can expect some features in upcoming releases.
Will Cate - August 26, 2015
Very nice. Like the mobile stack-size presets. Flawless support for SVG is crucial, so please make sure that gets your full attention as 8.0 heads toward release.
Ali Lloyd - August 27, 2015
Hi Will,
Thanks for your feedback. SVG support will indeed be a focus, however HTML 5 and basic widgets are more the focus for 8.0. We will look at wrapping some of the Skia SVG functionality in the next few weeks, but as you rightly point out, flawless support is crucial, so we want to make sure we get it right, and as such it will be a priority for 8.1 if it is too big a job to fit into the 8.0 cycle.
Sean Cole - August 27, 2015
While your notes for iOS says that build to device are not possible, are Android device builds working ok?
Ali Lloyd - August 27, 2015
Yes, they should be working ok.
Sean Cole - August 27, 2015
Haha, this page says my last post was 4hrs ago after only a few seconds since I posted it 🙂 Still messed up then
Dave Kilroy - August 27, 2015
Very well done – a quick test with it shows me how far it has evolved from DP2 – it’s all coming together very nicely. If I was wearing a hat I would take it off to you all – in fact I’m going to get my hat now just so I can do it!
Nicholas - August 27, 2015
Am happy for new platform but am concern that am yet to anything interesting that concern android platform!! which more popular here in africa.Does the new platform support other vendor sdk kit?
Ali Lloyd - August 28, 2015
Hi Nicholas,
Yes, Android is supported in LiveCode (including LiveCode 8). We will be adding some more Android look and feel widgets in an upcoming release.
Richard Gaskin - August 29, 2015
“Is” now doubles as an assignment operator? Does that hold true for its synonym “=”?
Peter Brett - August 31, 2015
In the case of metadata, “is” is being used as part of declaration syntax. It’s not an operator in this context (in fact, no operators are involved at all).