Are you excited about HTML5?
Have you been dreaming about all the things you and HTML5 can do?
We have a treat for you today. Our team has been hard at work on the HTML5 engine and we’ve built two simple web apps for you to try. Please bear in mind that this technology is still at a fairly early stage – you can’t build your own apps yet.
The first prototype that lets you do that is coming up fast! In the meantime, we recommend you try these on an a recent machine.
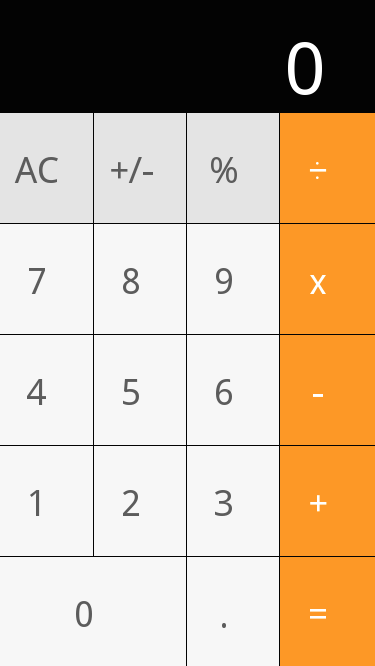
To start, we’ve wrapped one of the first lessons from our Create It With LiveCode course, the iOS calculator app.
You can run the HTML5 calculator in your browser, right now.*
Click the Calculator
* Please note that you will need to be using the latest version of one of the following browsers: Google Chrome, Mozilla Firefox, or Safari!
Browser integration
Since Ben’s update in June, we’ve made rapid progress towards bringing you the first prototype release of HTML5 deployment in LiveCode! We’ve hooked up LiveCode’s renderer to let the engine draw controls, text, and images to the browser view. We’ve connected the engine to the browser’s input events, so mouse movement and mouse buttons are handled correctly. We’ve reduced the size of the HTML5 engine steadily since our first internal build. It was originally 32MB and it is now down to 9.9MB. We’re still working on the size and, of course, the browser will cache it after first run, making loading the second time a lot more snappy. We’ve also made the engine much faster than the first internal version. This means we’re now able to run an increasing range of simple stacks in the browser!
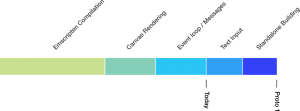
Timeline towards first HTML5 prototype release
Adding essential features
Despite the progress we’ve made, there’s still a ways to go before the prototype will be ready to release.
At the moment, creating an HTML5 app requires many arcane terminal commands and muttering. We don’t enjoy it very much and we don’t think you would either, so we’re going to add the ability to deploy a stack to HTML5 straight from the IDE.
It is also turning out to be challenging to get text input to work in all browsers. Before releasing a version you can build with, we’re going to ensure that typing into fields is something that works.
Finally, in case you’re wondering, this is all based on LiveCode 8, so you’ll be able to use LiveCode Builder widgets and libraries.
Where next?
In the prototype, many engine features won’t work yet — as explained by Ben in his blog — and it will be difficult to write complicated apps for HTML5. However, after we get a prototype out for you to try, we’ll be working to fill in the blanks and provide a sequence of preview releases with continuously better features and performance!
And to keep you entertained while you wait, here’s a second demo. It’s a version of the bouncy ball stack from the Start Center. We hope you enjoy!
![]() Are you as excited about HTML5 as we are? Share in the comments below!
Are you as excited about HTML5 as we are? Share in the comments below!



26 comments
Join the conversationDavid Simpson - July 15, 2015
Yes, very excited at the progress.
The HTML5 LiveCode deployment feature offers the possibility of creating some amazing online software demos for my customers. Some customers might not be willing to download and install a full application for testing purposes, and I could create some quick & simple demos to show off features of my products.
I also like the way these demos were shown off in this blog posting, with a Click to run implementation. That way, the HTML5 app doesn’t get automatically downloaded to the browser for every visitor to the web page. Many people will be visiting via a mobile browser, they might not want to download the app and run it automatically if they are using cellular network data. Maybe I will display the app within an iFrame after they click on an image of the app.
Richmond Mathewson - July 15, 2015
The calculator worked perfectly in Firefox 39 on Xubuntu 32 bit 15.04: Certainly a very good start indeed!
Mikey - July 15, 2015
Slooooooooooooooow to load, so it will be interesting to see how it runs once the size is cut down.
David Dingley - July 15, 2015
Been waiting a LONG time for this, since the RunRev Plugin, can’t wait for the final release.
Andy Thompson - July 15, 2015
Demo calculator not working for me in Win 7 64bit IE11. Page displays ‘Exception thrown, see JavaScript console’
Kevin Miller - July 15, 2015
Thanks for the feedback. Currently supported browsers are Chrome, Firefox and Safari. We’re working on it!
Mark - July 16, 2015
I get the same “Exception thrown” error in Chrome (41.0.2272.89 (64-bit)), but not in Safari. This on a mac running 10.9.5
Mark - July 16, 2015
Works fine in Chrome 43.
Jim Lambert - July 15, 2015
I agree with David. This is very exciting. It will be an excellent way for LiveCode to play join the browser-based UI/UX prototyping space – a la invision. And so much more!!
Thanks, LC Team, for your hard work on this BIG challenge.
Jim Lambert - July 15, 2015
I meant ‘play in the browser-based…”
Dan Shafer - July 15, 2015
I don’t want to appear to overreact, so let me just calmly state: THE WORLD IS SAVED!!!!!
OK, maybe MY world is saved.
Alright, how about my PROGRAMMING world is saved?
Thanks, Kevin, for this little foretaste of what’s coming down the road. As you know, I’ve been building Web apps for the past few years and as a result I’ve been a bit constrained in my use of my all-time favorite programming tool. I still like to use it for prototyping and mockups, but the ability to go the last mile to the browser is going to be huge for me.
You and your team are doing great work here!
TAMALI Mohammed - July 15, 2015
It works for me.(x86 machine with chrome browser)
My Congrats for developer team
Not so slow.
Todd Fabacher - July 15, 2015
BRAVO!! FANTASTIC!!
Stavros - July 15, 2015
Awesome work! congrats to the Runrev team, you are heroes..
I tested calc with firefox on android 4.4 kitkat and the loading time is taking too long for me, also I would like to see resolution responsiveness or a full screen button (for apps that can be configured to work in that way) would be good if possible..
Thank you.
murphy - July 15, 2015
Latest version of Safari on Mac OS X 10.10.4. I can enter a number, but when I click the X (multiply) button and try to enter another number starting with a decimal point, it is appended to the right of the original number. And then when I press the = key, I get some possibly random large number. Example: I enter 587 X .25. The display shows 587.25. Pressing the = key gives 344715.75. Seems pretty broken.
Ali Lloyd - July 16, 2015
Looks like you’ve found a little bug in the stack, thanks! The number is not random, it is 587 x 587.25 🙂
App_Insight_ - July 16, 2015
Very happy at how far things have reached 🙂 – being able to deploy to HTML5 will be A BIG DEAL for me, as big as when support for mobile was added to LiveCode – nice work all of you at LiveCode!
Martin Barge - July 16, 2015
Excellent and very exciting development of LiveCode. Looking forward to trying it for myself…
MaxV - July 16, 2015
How to embed in other webpages? I’d like to show in my italian blog; I copied web page source, but I get “Exception thrown, see JavaScript console”.
greg falda - July 16, 2015
Great! LiveCode, you made my day. Keep on going with HTML5 🙂
Sean Cole - July 16, 2015
Impressive indeed. The bouncy ball demo was particularly clever in terms of redraws on the canvas. Well done all involved. There’s a chance I may well buy into this after all.
Sean Cole - July 16, 2015
HeHe, there seems to be an issue with the time for comment as just a few seconds after I’d posted it it says I did it 4hrs ago. And MaxV as 2 hrs ago but Martin Barges as 42mins ago. Obviously a slight scripting error there.
sblc - July 16, 2015
Great news! It’s been a long time coming. Excellent. Can’t wait until we can get our hands on it! HTML5 will put LC in a different league. Get ready for the avalanche of subscriptions!
Aradi - July 16, 2015
Worked perfectly on Chrome Version 43.0.2357.134 (64-bit) ,can’t wait for the final release. Thanks
frnk - July 16, 2015
been waiting a long time for this, is it possible to see the stack files commands and codes for download as a guide on how to embed them in a browser?
Javier Miranda - August 10, 2015
Beautiful! keep the great work, congratulations! Tried the Calculator on Windows 10 64 bits, using Chrome, the new MS Edge browser shows error: “Exception thrown, see JavaScript console”