For a Developer Preview release, this one is pretty exciting. Not only have we been building on and improving the new Web deployment, we’ve also slipped in a brand new Charts widget and some “snap to grid” guidelines you can use when laying out your apps. Plus, you can now run the browser widget in a browser. We haven’t yet tried running a browser within the web browser widget within the browser…
Charts Widget
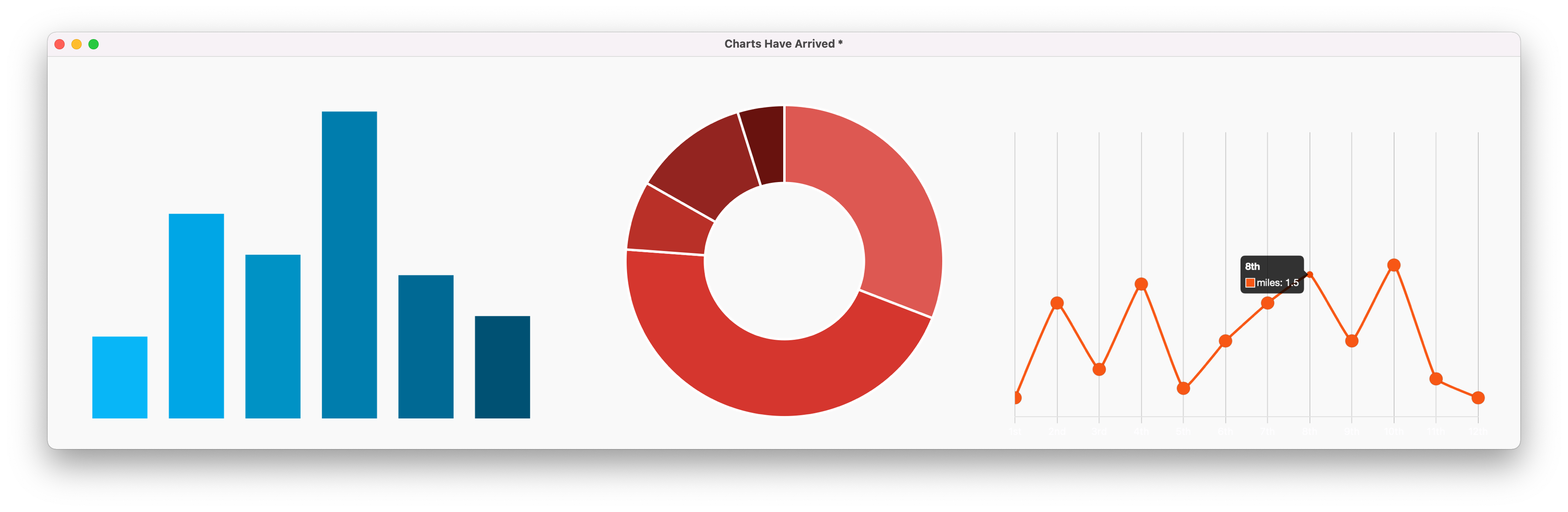
We’re really delighted to be able to bring you this important and useful functionality. Up to now, many of you wrapped your own chart libraries when you needed a chart. With dp-2, you no longer need to do this. We’ve wrapped the popular chart.js library, enabling you to easily add high quality animated charts to your project.
There are a wide range of properties you can use to control the type, look and content of the chart displayed. Many are controllable just by changing options on different panes of the Property Inspector while a chart widget is selected. You can use comma-delimited or tab-delimited data, select from line, bar, radar, donut, pie, polar, bubble or scatter graphs and control the size and shape of chart points. Customize your chart colors or use our preset themes. Similarly, there are many properties allowing control over the text displayed on the chart, including the ability to configure the font, size and content of the title, subtitle, scales and legends.
For full details of all properties available, please look up the chart widget in the built in LiveCode dictionary.
Note: The widget is still under intense development and as such there is a high chance that property names, features, and internal format may change in incompatible ways in subsequent DPs.
Note: The new Chart widget has some CEF dependencies on Windows and Linux. These dependencies are met in the IDE, but not in standalones. As a workaround, if you are building standalones for these platforms that include the Chart widget, make sure you manually check not only the “Chart” inclusion but also the “Browser” one. This will ensure the proper dependencies are included in the standalone.
Guidelines
Yes, you guessed it. You can now snap to grid when designing your LiveCode apps.
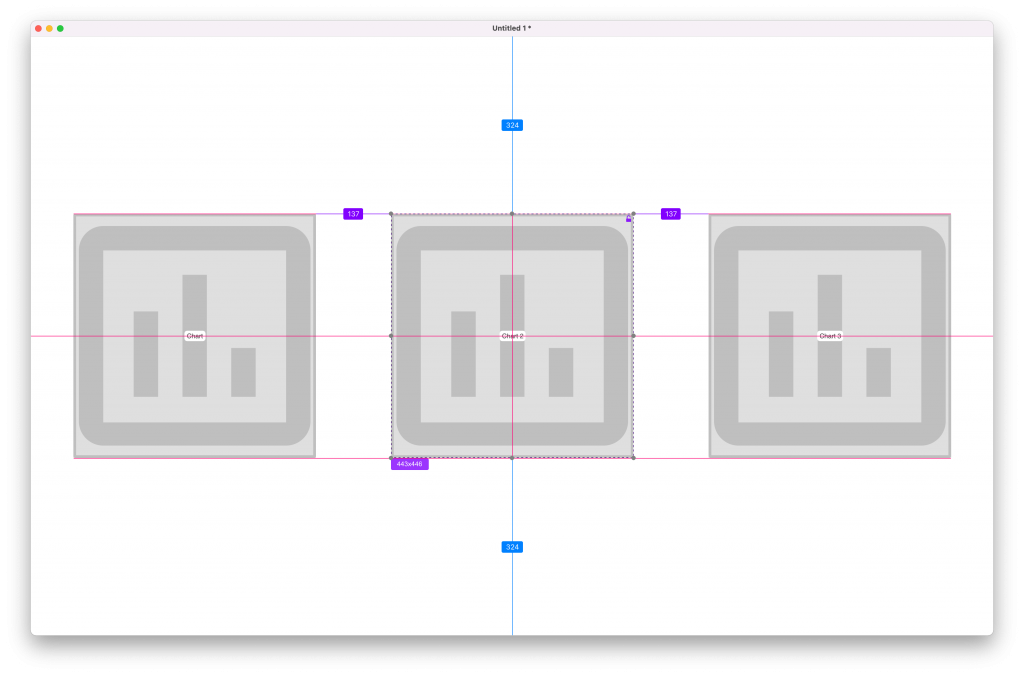
We’ve added the option in the View menu to turn on dynamic guidelines in pointer tool mode when controls are moved and resized. When on, and an object is being moved or resized, indicator lines will be displayed when its sides or center line up with other objects’ sides or centers and the object will naturally snap to those positions. The size of the object will be shown continually, and distances from other controls will be shown next to the relevant indicator lines when they appear.
When on, and with an object selected (but not being moved or resized), hold down the Option key on macOS, or the Alt key on Windows or Linux to see the distance between the selected object and the control under the mouse pointer. If there is no control under the mouse the distances between the selected object and edges of the card will be displayed instead. Handy!
Note: If you have a guidelines plugin or similar IDE extension installed, we suggest removing this before enabling Guidelines in the View menu, as otherwise they will interfere with each other.
Web Browser Widget
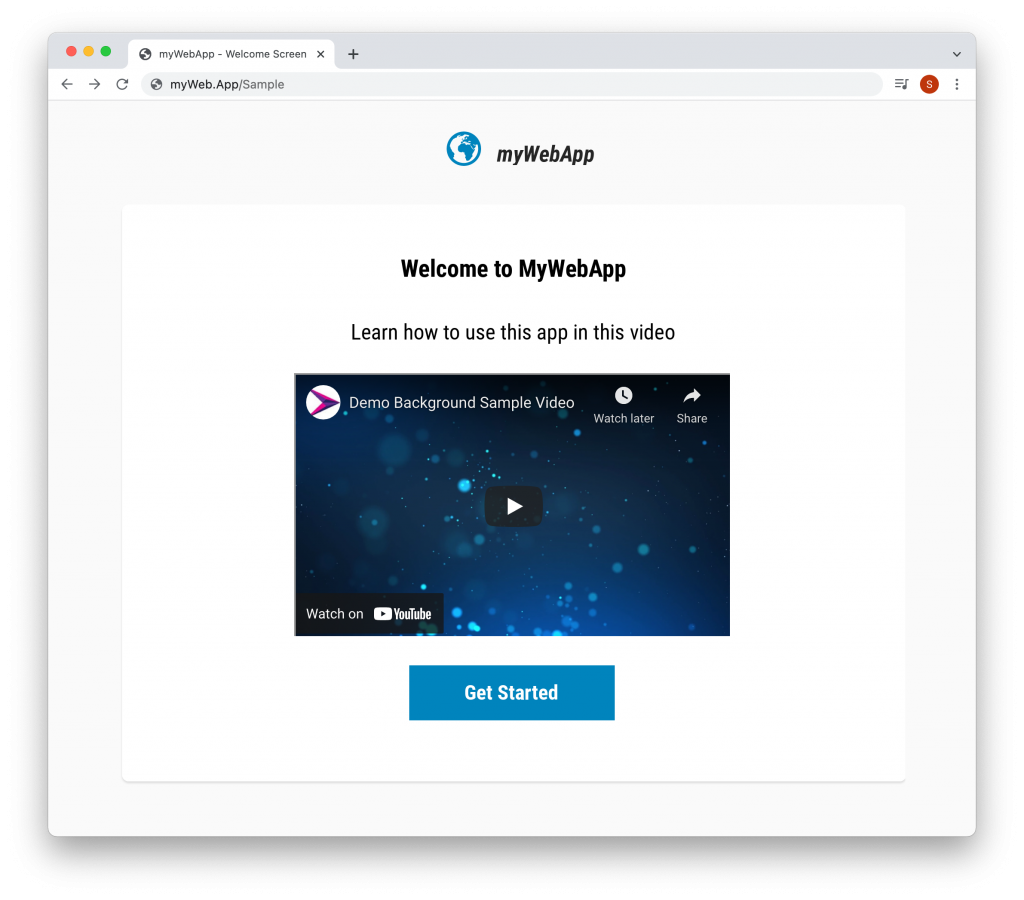
You’ve been able to run a custom browser widget within your LiveCode app for some time now, which is really useful for many applications. We’ve now expanded support for that to include your Web apps. So if you’d like your app to browse documentation that is held on a webpage in the same domain, or refer to an RSS feed, or whatever else you might want to access from your app via an embedded browser, you can.

Note: For security reasons, Web browsers severely restrict what web pages can show from other web pages. Typically, the web page being embedded must come from the same domain as that of the app, or be explicitly designed to allow embedding on web pages from that domain. (For example, YouTube explicitly allows such embedding).
Small but Tasty Enhancements
Use Your Own Page
By default, when testing or building a standalone for Web, the standalone builder will generate a fixed HTML page which embeds the app. If you want to use your own custom HTML page you can now do so by adding a file named standalone.html to the Copy Files pane in the standalone builder. A great way to easily get your own branding onto your Web App page.
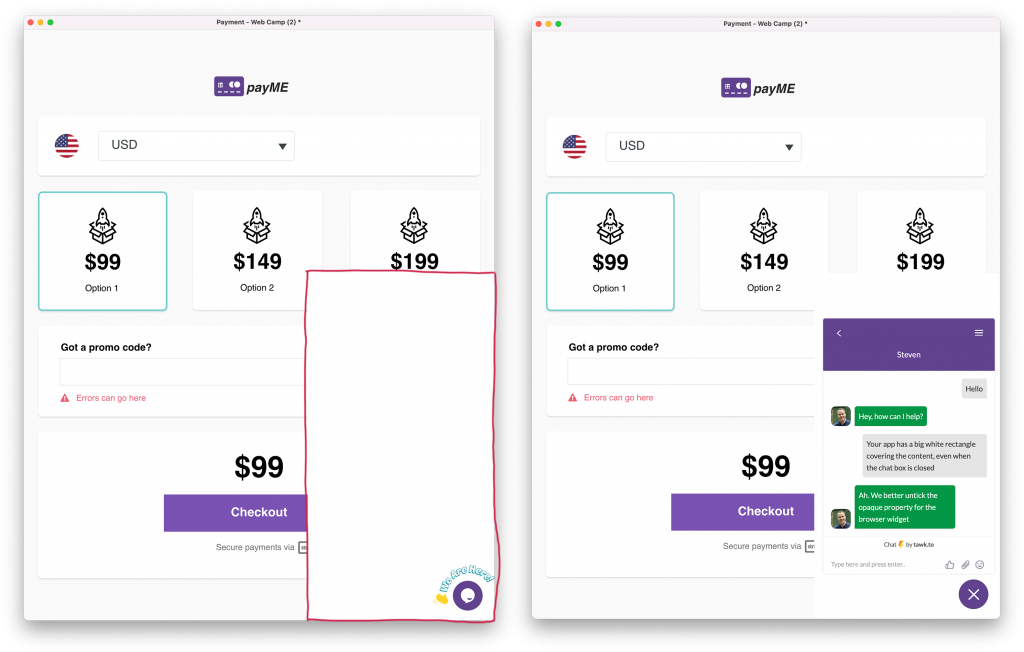
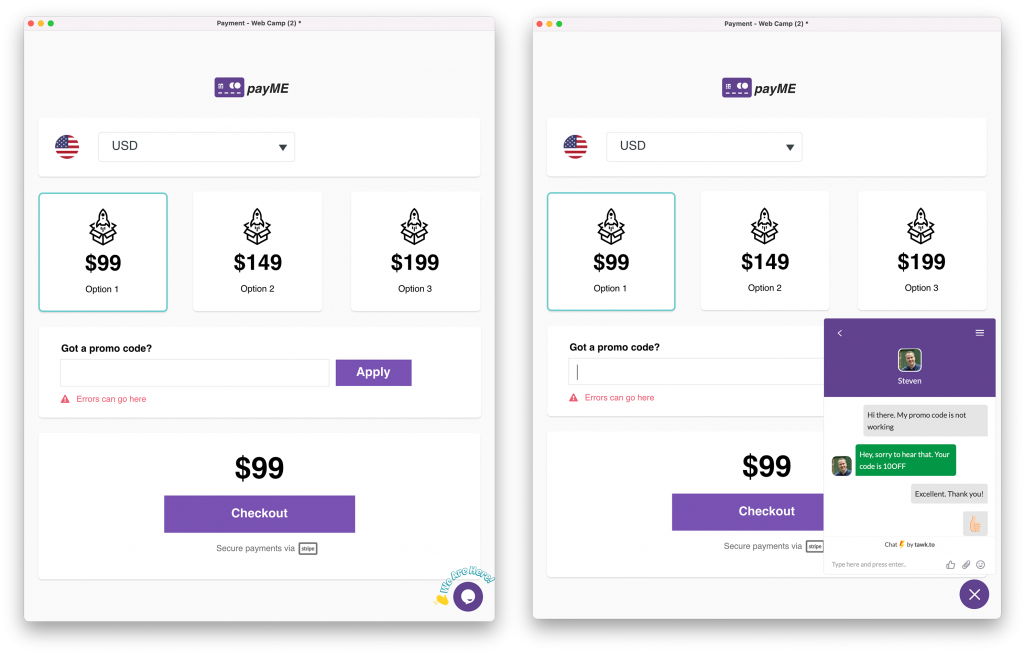
Browser Widget can be Transparent
An opaque property has been added to the Browser Widget on Mac, iOS and Android, which allows the default background that is rendered to be turned off. This means that if the web page being hosted doesn’t explicitly define a background, then the web page content will blend with content behind it.


Note: The opaque property is currently not supported on Windows and Linux due to the web framework used on those platforms not having the necessary support for it.
IconGravity Aspect Ratio
You can now scale an icon in button with IconGravity set in such a way that it preserves the aspect ratio. You can chose to either entirely fill the button, with any overspill being clipped, or scale to the point where no part of it is clipped.
Breaking Changes
There are a couple of breaking changes you should know about in this release. You can no longer start a variable name with “@”, nor can you use “…” as part of a variable name, and the way url schemes are handled on Android has a change. You now need to handle non-standard url schemes with an explicit handler.
Variables starting with “@” or including …
Its not too likely you have a lot of variables in your scripts starting with @, or that you have used “…” as part of your naming scheme. If you have however, you will need to change these names. The @ character is now reserved as the reference token. The “…” is now to be used to indicate that a handler is variadic , i.e. that it takes more arguments than it has explicitly declared parameters. This can be done by using the ellipsis token as the final parameter in the handler’s signature.
For example:
command MyVariadicCommand pFirst, pSecond, ...
end MyVariadicCommandUse of the ellipsis token in this fashion currently has no effect either when parsing or executing a script and is there to help indicate how a handler should be called.
Handling unrecognised URL schemes
The browser will no longer automatically handle non-standard url schemes on Android, bringing it in line with all other platform browser implementations.
Instead, a browserUnhandledLoadRequest message will be sent allowing an app to provide custom behavior in this case.
To retain the previous behavior, use launch url in response to this message:
on browserUnhandledLoadRequest
pUrl launch url pUrl
end browserUnhandledLoadRequest
Bug fixes
A whole raft of bug fixes have made their way into this release. Everything we fixed for 9.6.6 will be included in 10 dp-2, along with all the fixes for the upcoming 9.6.7 rc-1 release. URL operations now work on web when the internet library is included. For a full list of bugs fixed in this release please see the release notes, here.
The one that got away
That annoying issue with the soft keyboard popping up in a Web app on Mobile whenever you touch the screen. We know you want it fixed. This matter is important to us. We nearly got the fix for it into dp-2 but it needed some more testing and was too risky to include. It is scheduled to be included in the very next release, dp-3.

Getting the release
To access LiveCode 10 dp-2, log in to your account and scroll down the list of available releases. You will find it below the full list of Stable releases. Not yet got a LiveCode license? Get one here.




4 comments
Join the conversationNeil - February 18, 2022
Looks good.
If you can no longer use @ for variable names, how does this affect the use of variables passed by reference to a handler?
Heather Laine - February 21, 2022
It doesn’t – the @ was never actually part of the variable name – it was a symbol which was used to indicate a parameter was expected to be passed by reference in the handler signature. Previously the engine would allow @ at the start of a variable name, and if it was there at the start of a parameter in a handler signature, it would remove it and mark that parameter is being by-reference. i.e. @tFoo => variable named tFoo. The change we’ve made is to make @ an explicit operator that’s all.
Jim Lambert - February 19, 2022
Thanks for 10 DP-2 . Great stuff!!!
Anton Haselbeck - February 22, 2022
Good work so far! I played a bit with the Guidlines functionality and it’s good but not too practical IMHO. I think what’s REALLY REALLY missing and a gazzilion times more useful is to be able to SHIFTKEY+Mousemove for moving objects only horizontally or vertically. And this should be much easier and faster to implement than that fancy Guidlines thingie…