Building LiveCode
We have been very busy in the RunRev office this period. Among all the other things we are doing, we are producing Release Candidates for both LiveCode 6.7 and 7.0. In the meantime, we are fixing some bugs that were introduced as a result of the iOS 8 release. These fixes will be contained in LiveCode 6.6.4, and then rolled up to 6.7 and 7.0. They include updates in various parts (engine code, IDE code, dictionary entries, release notes etc).
When everything is ready, all these different pieces have to be brought together to a complete product, and nicely packed within an installer. This is done through the process of building. After building the installers are uploaded to http://downloads.livecode.com/livecode/ webpage, but are not immediately accessible to the public. At this point, they are thoroughly tested, not only by RunRev developers, but also sometimes by some of our most experienced community members. Once we make sure that everything works as expected, the installers become public and are available for all the users to download.
The first time I did a build was for LiveCode 6.7 DP5, and since then I have done most of the 6.7 builds. In this post. I will briefly describe you the process of building, as I first experienced it.
I was really surprised to find out that for building LiveCode, we use … LiveCode(!), for a significant percentage of the process. Theoretically, it is possible for 100% of the process. However, in order to resolve more easily merging conflicts between the various bugfixing or feature branches, we use some other tools as well.
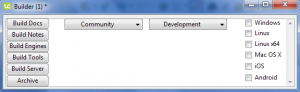
The LiveCode stack that is used contains facilities for building LiveCode engines, docs, notes, installers, and server engines for all platforms. It looks like this:

(I have slightly changed the location of the buttons to fit the width of this post!)
The first thing to do is make sure that all pending and already reviewed pull requests are merged into the develop branch of the main LiveCode GitHub repository. If not, we have to merge them, and resolve conflicts, if any. After that, the develop branch is ready to start building from. Note that the develop branch is used only for LiveCode 6.7 builds. For other LiveCode versions, different branches are used.
Then, using the above stack, we generate the public key in the Environment stack. This is used to sign the LiveCode app, and is needed for the commercial license activation.
The next step is the actual build of the LiveCode engines, for both the community and commercial version, for each platform. We use Xcode for MacOS and iOS, a top level Makefile (that references Makefiles in each relevant folder) for Linux, Visual Studio for Windows, and a script that builds all the binary components and necessary Java support for Android. Alternatively, we could just use the above stack, select all platforms (apart from Linux x64) and click Build Engines button. However, it is easier to track down and fix any errors that may occur if you follow the first approach.
Next, in case there are updates in the IDE, we have to get them from the LiveCode SVN repository. Apart from the updates in the IDE code, we must make sure we get the newest IDE-related bugfix notes, if any. The notes have to be put in a separate folder, so as to be exported automatically into the release notes. At this point, the hard work is done. The remaining part is just clicking buttons on the above LiveCode stack.
So, we go back to our stack, and click Build Docs and then Build Notes button. Afterwards, we select Community from the drop-down menu, tick Windows, Linux and Mac OS X and click Build Tools (this creates the installers) and then Build Server. Next, we do the same for Commercial.
Now, everything is ready and all we need to do is upload the binaries to the RunRev server. We use FileZilla for that. Finally, we press the Archive button, to make them appear in the download page.
It was very interesting to be involved in the whole building cycle. Special thanks to Michael for always being there to help 🙂

6 comments
Join the conversationCristian Parada - October 13, 2014
Cristian Parada liked this on Facebook.
Richmond - October 13, 2014
Good squib: lets us know a bit more about how things are done “upstairs”. Thanks.
Simon Smith - October 13, 2014
Simon Smith liked this on Facebook.
JoJo Hernandez - October 13, 2014
JoJo Hernandez liked this on Facebook.
Tom Glod - October 13, 2014
Tom Glod liked this on Facebook.
Willy Thijs - October 13, 2014
Willy Thijs liked this on Facebook.