After months of hard work both from the LiveCode team and the community in testing we’re nearing the release candidate cycle for both 6.7 and 7.0. Today we release the final DP or “developer preview” of 6.7 and 7.0 containing more than 180 fixes.
LiveCode 6.7 contains many new features and refinements to the high DPI support:
- Cocoa – Latest Mac OS API’s making your apps a 1st class citizen on that platform
- coreText – Faster rendering of text on Mac OS
- webKit browser – Improved desktop web browser with two way Javascript communication
- Extended in-app purchasing – Support for Samsung and Kindle stores
- AVFoundation – New multimedia playback on Mac enabling appStore submission
- Effective points of graphics – A great community contribution from Mark Wieder
- Nine-way stretch for images – Making fluid layout skinned applications even easier
- 126 bug fixes
LiveCode 7.0 contains a completely restructured engine and will be the foundation of everything we do in 2014/2015
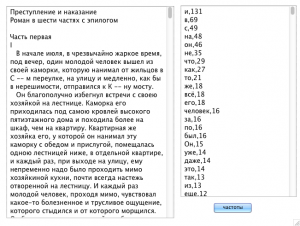
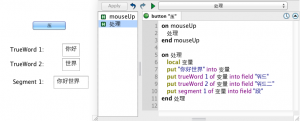
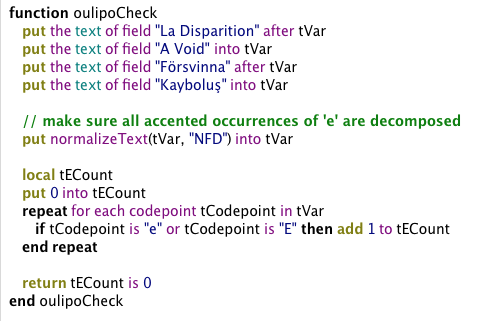
- Transparent Unicode support – Create apps in any language.
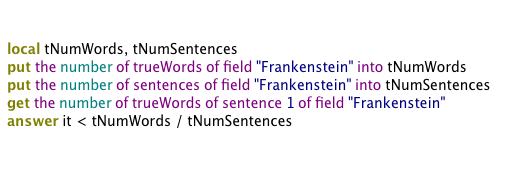
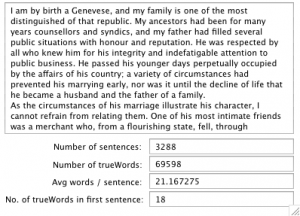
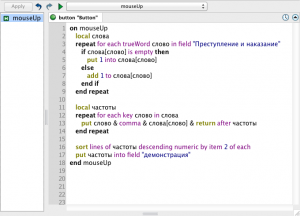
- New chunk expressions – Paragraph, sentence, trueword, codeunit, codepoint
- Engine refactor – New modern internals making development easier and external contributions simpler
- Linux GDK port – This is similar to the Cocoa port for Mac. Linux users will now enjoy better platform features
- 181 bug fixes
Developer previews / release candidates?
A developer preview (or “DP”) is a build of LiveCode that contains new features that we would like to offer to the community for testing and feedback.
A release candidate (or “RC”) is a build of LiveCode that contains new features that we propose are ready for release. During the release cycle the team focuses on testing, refinement and bug fixes. Bugs found are fixed and a new release candidate is built. Multiple RC’s are released until the build is deemed stable.
A stable release (or “GM”, short for “Golden Master”) is a build of LiveCode that is feature complete and at the time of release bug free.
How can you help?
We invite you to download and test your projects in both of these releases.
Testing is easy. Simply open your projects in LiveCode 6.7 and 7.0 and run through your normal testing procedure. You may have written automated tests for your product or work methodically through your app, testing each of its features. Either way, doing this will reveal any changes to the behaviour of LiveCode. Our aim when redeveloping both 6.7 and 7.0 was to make stacks run EXACTLY as they did in previous versions of LiveCode. For the most part, we have achieved this so 99% of stacks should run unchanged. If you notice any changes in behaviour or experience any instability please file a bug report at quality.runrev.com.
When will you go RC?
These are the last developer preview builds. The next builds will be release candidates which we hope to make available at the end of next week. Much will depend on feedback from you and whether we can resolve the issues reported over the weekend and through next week. We are still working on a multi-core rendering optimisation that will enable LiveCode to use all available CPU cores when rendering your stacks. It looks like it will offer some good performance improvements and will be released in the first RC builds.
Why not merge 6.7 and 7 into 1 release?
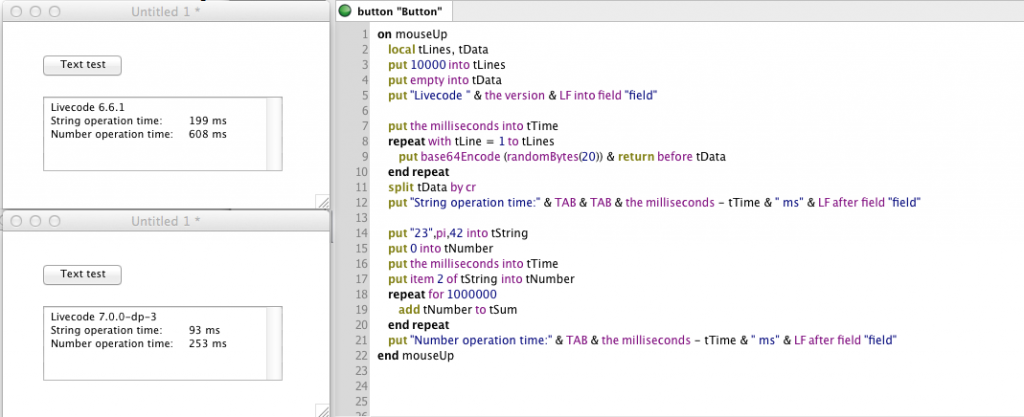
Some of you have asked why we don’t put 6.7 and 7.0 together into a single release, especially considering they are both coming out at the same time. Our primary motivation is you, our users. Many rely on our technology in your businesses and 6.7 provides a much smaller jump in changes upon which to deliver your products. The 7.0 developments have changed the way your stacks read in and write out out to disk as well as altering the performance profile of LiveCode. Certain operations in LiveCode are now slower while others are much faster. Text manipulation is at the heart of the LiveCode engine which now stores and processes strings as Unicode which is much more complex than the previous native format. Almost every command and function in LiveCode interacts with text meaning that many now perform at different speeds than they did before. Providing a 6.7 release enables those of you who need to tweak your apps for 7.0 the time to do so.
Where can I get these releases?
You can download installers at downloads.livecode.com or choose “check for updates” from the help menu in LiveCode.
Report it at quality.runrev.com. The better your report the more quickly our test team can reproduce and the easier it is for our developers to identify the problem in the source and fix it. A great bug report would contain:
1) A simple sample stack with a script that triggers the issue. The simpler, the better.
2) A step by step guide to causing the issue. E.g:
a) Open the attached sample stack
b) Click on the “start” button
c) RESULT: Causes LiveCode to misbehave is x,y and z ways
d) EXPECTED RESULT: LiveCode previously behaved like a,b and c
Where can I find out about the specifics in these releases?
We provide release notes with every build of LiveCode. These provide details of every feature, change and bug fix made in the release. You can find links to the release notes at downloads.livecode.com and from the help menu in LiveCode.
read more








Recent Comments