Our next “In the Spotlight” is the new Responsive Layout Library from LiveCode. With the launch of the Summer MegaBundle we are bringing lots of new add ons to LiveCode and this series is shining the spotlight on them to show you how they can benefit your projects.
The brand new Responsive Layout library lets you create dynamic responsive layouts without writing any additional code. You simply choose from a series of options which cover the majority of the most common layout tasks and then watch your layout magically adapt as your window resizes.
Geometry Handling
Responsive Layout is a library for handling geometry in LiveCode. It introduces into LiveCode concepts widely known in other languages like CCS FlexBox and CCS Grid, while maximising ease of use.
Responsive Layout is capable of handling everything from the simplest, most basic UI layouts to complex applications with elaborate user interfaces. It is highly optimized and implements a caching system to speed up the process when updating the geometry of the application.
In the rare scenario where you have a very specific layout which cannot be achieved through conventional properties chosen from the palette, you can do it using script, as Responsive Layout also supports these complex situations.
Container Properties
To work with this library, it is useful to know that Responsive Layout is based on containers – i.e. it works on the objects contained within LiveCode “card” or “group” objects.
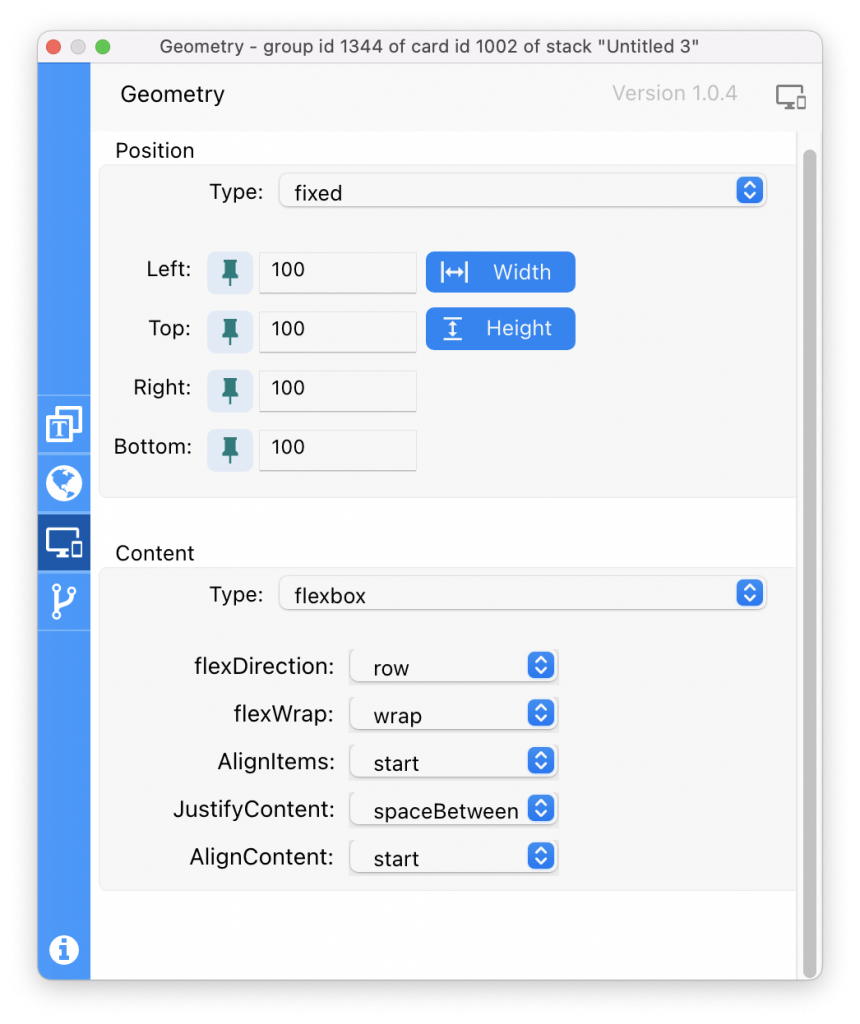
To create a UI with Responsive Layout there are 4 main groups of properties:
- Position – this is the position relative to the container of the control, centered or fixed. Controls that have any type of this property set will be controlled by the library, any positioning you have set on them will be ignored.
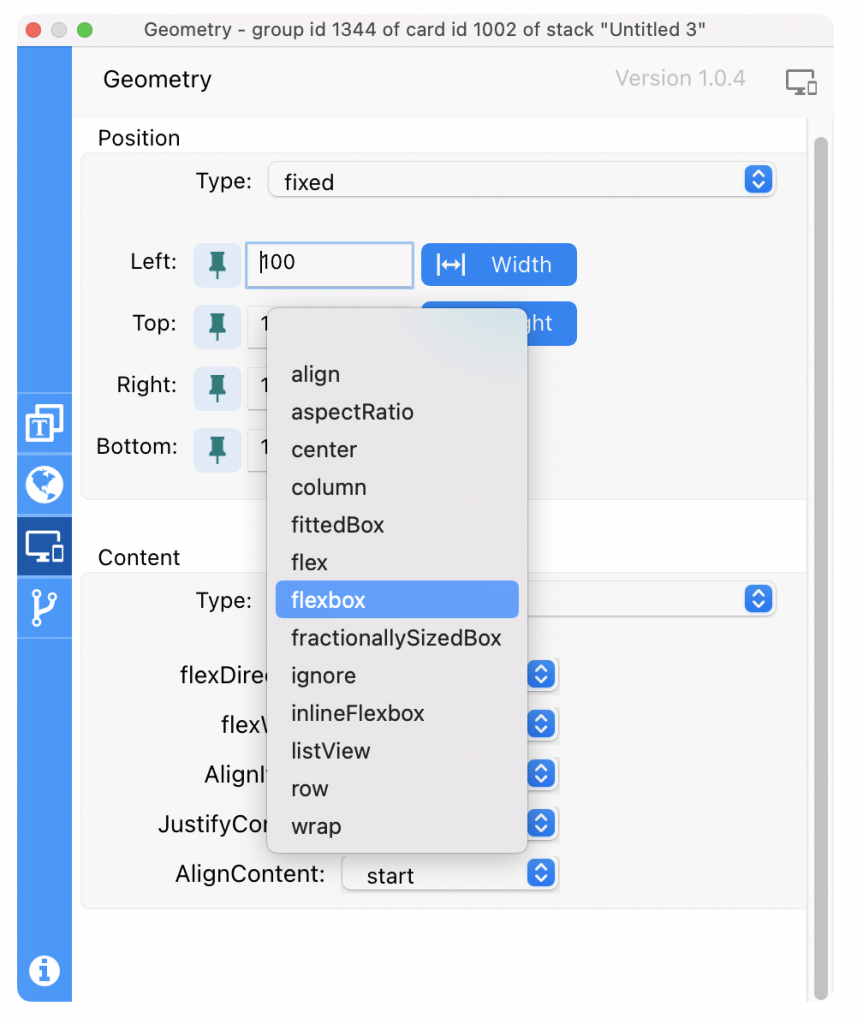
- Type – This is a sub property of Position and it defines the type of positioning that the control will have. Its values can be aligned, centered or fixed. Controls that have any type property set will be controlled by the library, any positioning you have set on them will be ignored.
- Content – This group of properties defines several properties that only containers can have and determines how the children of that container will behave
- Container – Defines how a control will behave with respect to the control that contains it.
Geometry Manager or Responsive Layout?
LiveCode already has a Geometry Manager I hear you say. And indeed, it does, and this is very useful in many situations. However the new Responsive Layout operates on an entire container of objects, rather than on each object individually, making it a lot easier and faster to get to the stretchable and responsive UI you desire.


As you can see in the images above, Responsive Layout supports a full range of options, similar to those in CSS, including flexbox, list view, fitted box and more. Unlike the Geometry Manager, with these options you can for example make objects wrap within a group or card to create beautiful scrolling content areas as the window is resized. All of this can be applied to your project without any coding at all.
Getting it
We hope you are enjoying this series, let us know in the comments below what you think of the Responsive Layout library. We will be putting more widgets, objects and libraries In the Spotlight soon that are included with the Summer MegaBundle.

3 comments
Join the conversationKlaus Major - September 23, 2022
klaus@major-k.de
We definitively need a lesson for this widget!
I cannot even find the inspector, as shown above, for this widget props!?
Where is it hidden? I checked the props of the group, card and stack, no dice…
And where is this nice new inspector window with the blue graphic on the left?
And of course I bought and installed the widget pack and restarted LC a couple of times since then.
Heather Laine - September 26, 2022
Hi Klaus, please check this lesson:
https://lessons.livecode.com/m/4071/l/1576981-resizing-your-app-with-responsive-layout
Hopefully that will get you up and running!
Klaus Major - September 26, 2022
klaus@major-k.de
Ah, a new(er) lesson, thank you, will read this up.