One of the great things about LiveCode is how flexible it is. You can build your own custom IDE elements to optimize your work flow, or you can try out tools created by other LiveCoders. PowerTools is one such tool.
An Alternative Tools Palette
PowerTools is a drop-in replacement plugin for the IDE’s tool palette. It’s an upgrade in three areas:
- Separation of controls / graphics / widgets
- Persistent graphic tool properties
- Widget visualization and organization

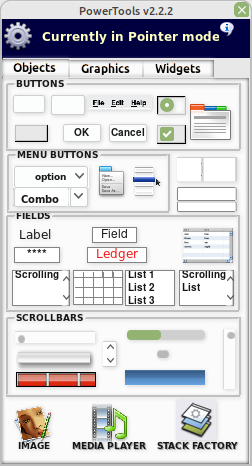
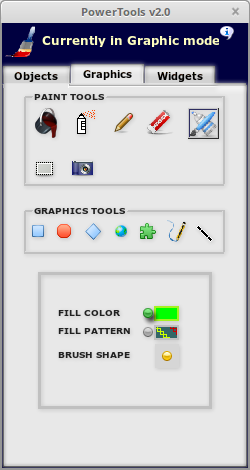
Wherever possible, controls are rendered live natively on the IDE’s operating system so they will look the way they’ll appear when you drop them onto a stack (shown above on linux). Controls are grouped by category: buttons, menu buttons, fields, scrollbars plus a few that don’t fit easily into other categories. And there are a few new controls : horizontal and vertical text splitters, password and ledger fields, OS-style scrollbars…
…and version 2.2.6 and above work on the Raspberry Pi with the LC 7.0.4 rpi build.
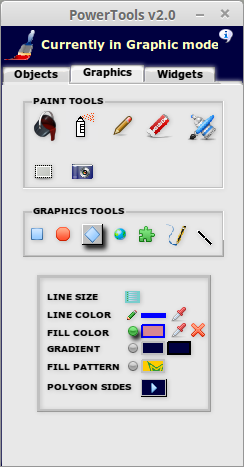
Paint and graphic tools are separated, and each tool persistently maintains its own memory of properties. You can paint blue lines and red filled circles back and forth just by selecting the proper tools and without having to select new properties each time.
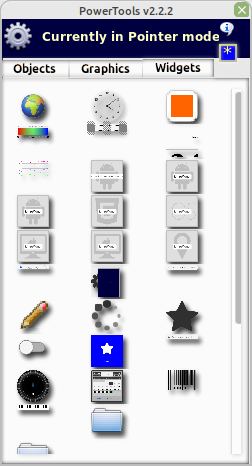
The Widgets Tab
I’ll just focus on one feature of PowerTools here (the Widgets tab) because otherwise this could take up several blog posts.

Originally I just wanted a way to add custom controls to the tools palette. Yes, PowerTools allows you to do this, with and without LCB extensions. PowerTools comes with some custom controls and allows you to make your own and place them in your user plugins folder so that they show up in the Widgets tab.
Aliases and Folders
Create a group for the custom control in a stack – when it’s displayed in the Widgets tab you’ll see a thumbnail image of the group. Several sample custom controls are included in the zip file. The “PowerTools Widgets” folder gets placed in your Plugins folder alongside PowerTools itself.
You can also place them elsewhere in your system and place an alias to them in your Plugins folder. Aliases are supported cross-platform, so if you have your user plugins in Dropbox as I do, PowerTools will still follow Windows alias links on OSX, etc.
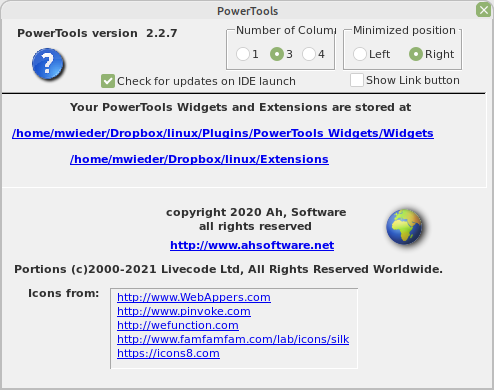
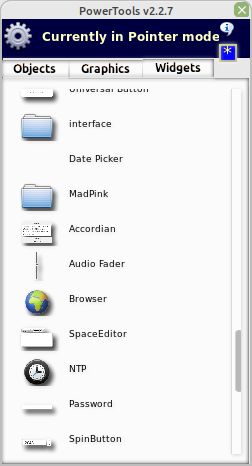
You can create folders to group your widgets and custom controls for better organization as well. That’s important when you have lots of widgets. If you don’t like tooltips to identify widgets you can change the grid orientation from the About box (click the balloon icon at the upper right) to display a single column of widget thumbnails and their descriptions to the right (picture below).
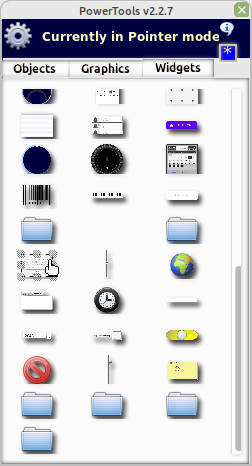
Just like controls on the Objects tab, widgets and custom control groups are rendered live on the Widgets panel in the IDE’s native operating system instead of being just monocolor silhouettes. You’ll see the same image you’ll see when you drop a widget on a stack.
Click the tool indicator icon to switch between modes (or use control-tab). Save screen real estate: minimize/restore the stack by double-clicking the tool indicator icon.
You can optionally elect to have PowerTools check for an update on launch, or disable that if you don’t want the plugin calling out to the internet.
Adding an Accordion Control
Let’s add a new custom control.
I need an accordian control for a new stack I’m building, and those don’t exist.

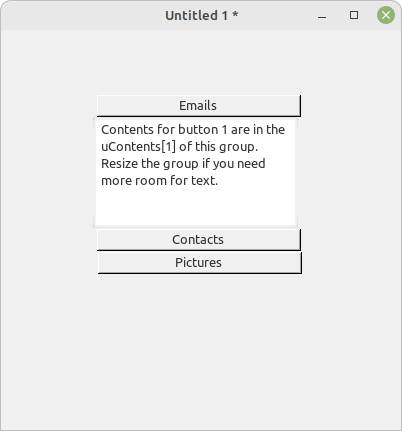
I’m placing three buttons and a field on a new stack, then grouping them. Grouping the controls is important for two reasons.
- The code is going into the group script for this custom control group.
- The group is what gets dragged from PowerTools onto the destination stack.
Name the group. I’m calling it “Accordian” – that’s what will show up in the grid’s tooltip.
Name the stack “Accordian” as well. Easier to keep track of things that way.
Save the stack. Anywhere.
Now place the stack in your PowerTools widgets folder. You can navigate to the “PowerToolsWidgets/Widgets” folder and copy the stack in there, but an easier way to install it is to open the About Box and drop the newly-saved stack onto the center. See where the underlined text has the long path to “…/PowerTools Widgets/Widgets”?

Drag the stack onto the underlined text and you’re done. The new Accordian control is now installed. You might have to wait until the next time you launch the IDE to see it in the grid, though, because the widget and control list is cached for speed. Here’s the widgets grid with the new stack in place (the tooltip doesn’t show up in screenshots, so here’s the three-column grid view and the single-column view).
Now the Accordian custom control is ready to be dragged onto new stacks.
You can download the Accordian custom control stack here.
PowerTools licensing never expires, so updates are always free. Just hang onto to your registration info. Currently PowerTools is backwards-compatible to LiveCode version 7. And there’s lots more to explore here.
PowerTools is available as part of the Summer Megabundle, running until 25th August 2022.






Join the conversation