
I’ll be the first to admit it. I’d never touched photoshop before starting this job. I didn’t know anything about design and I certainly didn’t know how to create an image for a mailer.
I may have experienced night sweats in my first few weeks and thought about crying because, spoiled, I’m used to working with Mac products that intuitively know what I want to do and when (why bother thinking when Mac will do it for you)? Famous last words.
Photoshop wanted me to think, plan, and execute. So, I had to prepare. Here’s how I made the Create It With LiveCode mailer campaign.
1. Understand the value. Email marketing is important. I realize anything with the word “email” sounds ancient, but 95% of online consumers have an email account and email marketing returns $44 for every $1 spent. That’s a powerful ROI, so it’s worth asking yourself as you build and grow your business: Do I have a community of people? Am I emailing them? It may be the easiest way to revolutionize your marketing department.
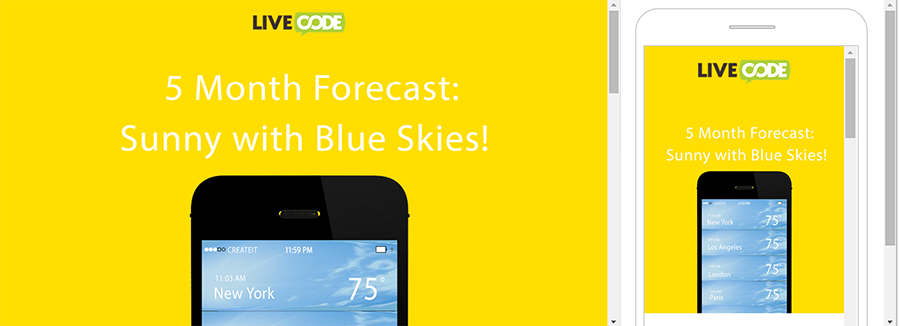
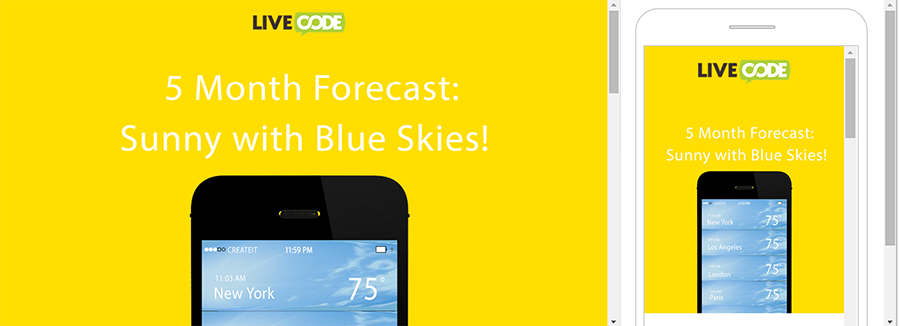
2. Choose a message. Before I can build a mailer, I have to decide what my message will be. The message is the over-arching theme of the mailer and it determines what the image and text reflect. For the Create It With LiveCode campaign, I divided the perks of the Create It With LiveCode course into segments, including the Apple Apps, the Tech and Business Matters Experts, the App Contest (and Prize), and the Skills. Each mailer covered one of these perks as the message.
3. Research. I look for a stock image. We use ThinkStock, but there are lots of good stock photo services out there. With my theme in mind, I find an image that best reflects my main message. Since the course covers Apple’s default apps, I used a lot of Apple App images throughout the mailer campaign to reflect what the course would be teaching and what soon-to-be pros would be learning.
4. Get Busy with Photoshop. Sometimes I simply add text to an image. Other times I have to create an image from scratch, downloading PSDs (Photoshop documents) of IOS apps and placing them over blank phones I pull from ThinkStock. It takes time, but it’s always worth it in the end, especially when I get fancy and create a gif (animated photos moving together as one). I’m starting to develop photoshop skill (and thinking for myself – crazy).
5. Monkey around. Possibly my favorite part of creating a mailer, I put my images into MailChimp once they’re done. MailChimp is the best mass mailing service because it’s fun, easy to use, and you get a high five from the chimp mascot every time you complete a mailer campaign – is there anything better? When it comes to mailers, not really. MailChimp is free, so building your first email campaigns with them is a no-brainer. They also provide sign up forms that you can paste onto your site and use to build your subscriber list. Lastly, MailChimp can schedule mailers in advance, so as I created mailers for the campaign, I could schedule them to go out on the appropriate days.
6. Add Text. My other favorite part. I center my text around my message and my image, highlighting the perks of the Apple Apps, the Business and Tech Matters Experts, or the fact that the course starts soon and the clock is ticking. I always try to keep the text succinct, sharp, and to the point. Because we absorb a lot of content throughout the day and some of us (namely me) have short attention spans, I try to make my content easy to see, understand, and retain in a short amount of time.
7. Add a Subject Line. Every mailer needs a great subject line. Without a strong subject line, the email will be completely ignored and everything else in the mailer (image, text, etc) is a wasted effort. I try to think of something that sounds intriguing – something that I know I would respond to. i.e. “Note to Self” sounds interesting because it leaves the reader wondering, “What? What should I make a note of? Something fun? Something cool? I don’t want to miss out!”
8. Test it. I always send a test mailer (or 10). In a test, it’s important to check that my images link to the right web pages and that the text reads well without any typos. It can be tedious looking at tests over and over, but I do catch things and I’m always relieved I saw them before the public did. To be professional, you have to look professional.
9. Send it. This is when all my hard work pays off. I made a killer image, I wrote savvy text, and the test says everything’s a go – so I can send it. Bye, Mailer!
10. Check the reports. I check the campaign report within 12-24 hours of sending the mailer. The report can tell me how many people opened the mailer and how many people clicked on it. This is a good way for me to determine whether my text, images, and themes are resonating with my community. If no one is opening them, I may need a different kind of subject line. If no one is clicking on it, I can try adjusting my image design. The beauty of it is that I can play with it until I find something that works consistently.
What do you think? Do you have a community? Do you have a subscriber list? Do you send mailers? How can you improve your business with an email marketing campaign?
read more





Recent Comments