Day 2 of the conference was just as jam packed with content as Day 1, if not more so. Over 14 great sessions, presented by excellent speakers from within and outside LiveCode, we covered submitting to the App Store, a new Mobile IDE, a LiveCode Chess Engine, using REST Api’s, converting from HyperCard and so much more. Here are just a few of the highlights from yesterdays sessions.
The Tech Keynote
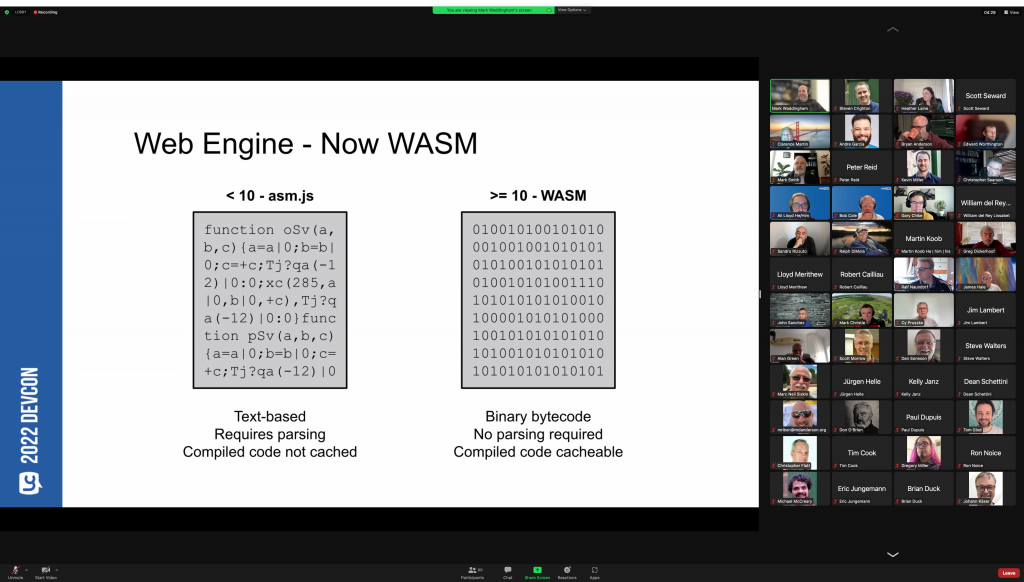
It kicked off with a tremendous Keynote session from Mark Waddingham, CTO. He went over the highlights of the upcoming changes to LiveCode’s engine. Among other things, he discussed what we need to change for great performance on Web, why and how we will be making those changes.

What you said about it:
Good overview of changes to architecture and benefits. Watching this presentation on these coming and planned new features in LiveCode sparks new ideas for future features in my app. I liked also getting a road map with a timeline for implementation
Video Vitalis
This was a 30 minute wow from Bryan Anderson, on his live streaming system written in LiveCode. It hooks into a platform like Zoom, and enriches the available features, making the whole presentation incredibly interactive, immediate and… well, vital. Add hold music to a countdown screen, project questions right onto the screen, draw, point, switch screens… it took a decent online Zoom experience and made it amazing.

What you said about it:
Fantastic example of LiveCode’s power
Mr. Anderson’s presentation was extremely well done.
Designing for the Future
Steven Crighton took us through the thinking behind the current work we are doing on redesigning the LiveCode IDE. In an interesting, entertaining and well thought out talk, he discussed what needs changed and why, then showed some demos and prototypes of what you can expect in future versions of LiveCode.

What you said about it:
Fairly specific look into the future with clear reasons for why. Several other LC team members (including Kevin!) were able to participate in the Q&A period at the end.
A LiveCode Chess Engine
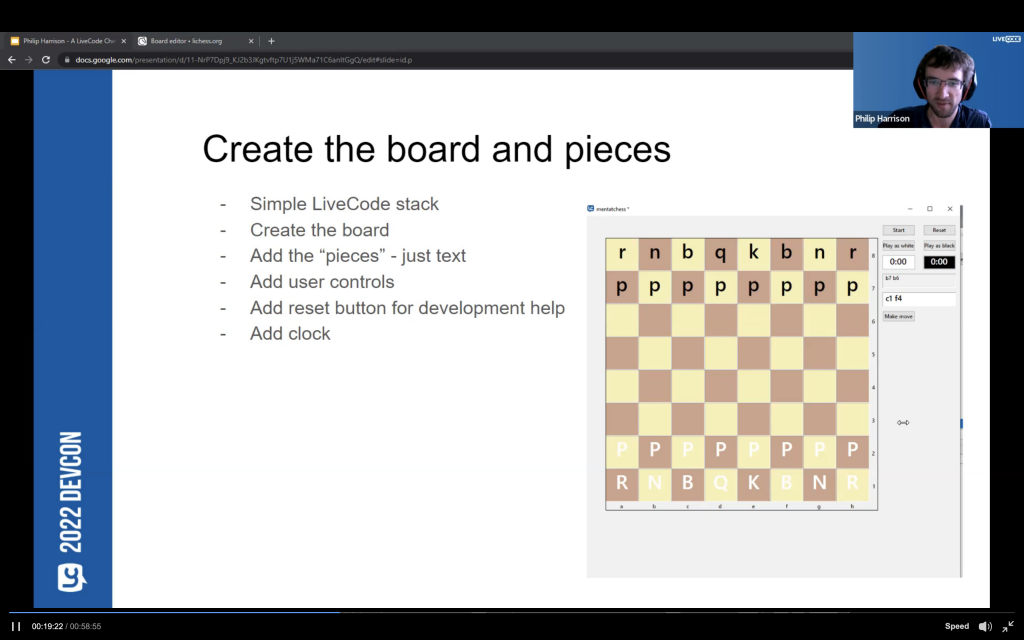
Philip Harrison took us through his thought processes in designing a chess engine, including an interesting history of chess and how it has become the province of AI in recent years.

What you said about it:
I particularly liked the iterative nature of the process, starting with simple implementations and adding complexity.
A Mobile Lite IDE
This talk by Bill Hankins showed how he has created an IDE for LiveCode that will run on your phone.

What you said about it:
It was a fun, interactive show and tell featuring technical details of my favorite software, Livecode!
Text Based UI and Custom Control Mechanism
This was a session from James Conway, full of useful techniques for building your UI and controls in text. You might want to do this to make team working, version control and using github easy, it’s also a great way to keep track of a complex UI, edit it easily and fast.

What you said about it:
Good techniques… Insight to YAML and UI building… Very useful
With Day 3 coming up, that’s about all I have time to bring you today! I’m looking forward to the final day of talks, which I’m sure will be equally fascinating.
Want to keep up with all the exciting changes coming throughout the next 12 months? Sign up here for “The Year of Reinvention”.

Join the conversation