How is HTML5 development going? When will it be released? For months your questions have flooded our inboxes, forums, and social channels. We understand: HTML5 is certainly an exciting prospect. Developing a cross platform application for mobile or desktop – or even both – has made LiveCode into a hugely popular tool. Adding web deployment to that list is another leap in the right direction and it will save time and costs for LiveCode users. So how is HTML5 going? When will it be released?
Let’s start at the beginning
What is a web app? According to Wikipedia: A web application or web app is any program that runs in a web browser. It is created in a browser-supported programming language (such as the combination of JavaScript, HTML and CSS) and relies on a web browser to render the application. The combination of JavaScript, HTML, and CSS. Sounds fancy. Sounds like HTML5.
Preparation for Javascript
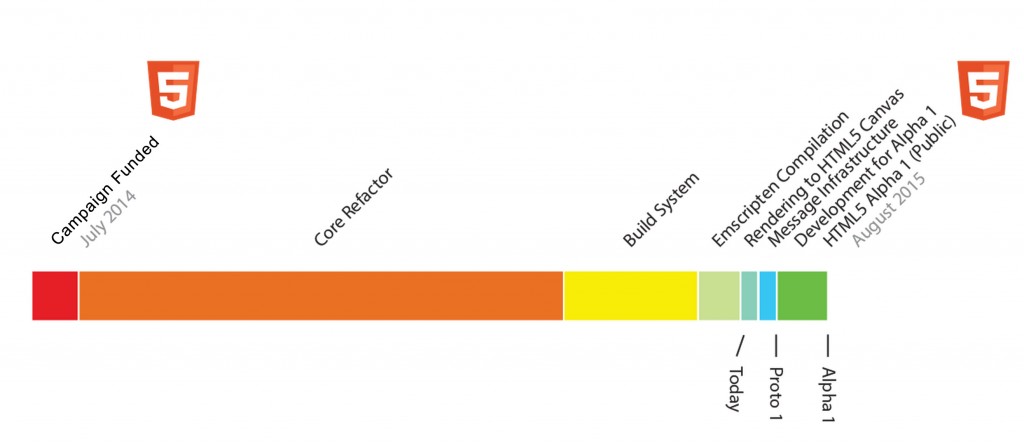
To make ‘web apps’ possible with LiveCode, we needed to take the LiveCode engine, which is written in C, and get it running in a browser. This is obviously easier said than done. Thankfully there are some clever engineers here who, ever since the HTML5 project was funded in July 2014, have led our engineering projects with the objective of preparing the engine for compilation of JavaScript, the language of the browser.
Building and Compilation
Compiling 500,000+ lines of C code to JavaScript is no simple feat. Our project files were based on desktop and mobile compilation and custom written for each platform. We set out to develop a simple and efficient build system that would support JavaScript compilation. With the build system in place, the first JavaScript version of the engine appeared relatively quickly! For those more interested in desktop or mobile platforms, this work is a big win for you. Building LiveCode is completely automatic, meaning you get more rapid maintenance cycles and more frequent releases. Yahoo!
Rendering
Creating a JavaScript engine is just the beginning. Like on desktop and mobile, there is platform specific functionality and APIs that need to be hooked into in order to show and make a stack interactive. The first thing to do is to tie the LiveCode graphics layer to an output target in HTML. For the first version, LiveCode will output a stack to the HTML5 canvas object. Below is a screenshot from the moment we rendered our very first stack in a browser using the new JavaScript engine. Who doesn’t love motif?
Interactivity
The next step, which is what we are currently working on, is tying the LiveCode and browser messaging frameworks together. In order for LiveCode to send messages to your app, it first has to receive them from the browser. When a user clicks on a button on the canvas in a webpage, the click message is sent to the browser, and the browser detects it and passes it on to interested parties. Click messages are just the start. LiveCode provides a host of messages that you can use when building apps and all these need to interact. At this point, we’ll have an application that can run in a browser! The great news is that this is only a few days away. Having a first prototype is a critical part of any software project because it confirms the project is feasible while also being the foundation for the final version of the project.
First Alpha Release
This is the bit we’ve all been waiting for. When can we get our hands on it?? Well, the project was funded in July 2014 and we promised to put something into our users’ hands in August 2015. The good news is that we are still on target! We expect the first alpha release to be made available in August! Those who have played with alpha releases of LiveCode in the past will know the drill. There will be limits. Here is what you’ll be able to do:
- You’ll be able to click and deploy your app to the browser
- Your app will render and you’ll be able to interact with it
- Your app will not be able to access the outside world (no web or desktop connectivity)
- Your app will be large! With many megabytes
- Your app will be limited to a single window (like mobile apps currently are)
- Your app may run slowly
However, even with these limitations it will be possible to write simple apps that will work beautifully in the browser.
Where will we go from here?
The next step will be to develop the alpha into a full production quality deployment option for LiveCode and get your apps singing when deployed to the browser. We hope you’re as excited about the HTML5 release as we are! What will you create with HTML5? Please share in the comments!



6 comments
Join the conversationDavid Simpson - June 27, 2015
This is very exciting, keep up the good work. I am looking forward to testing the Alpha release with some ideas I have for running application demos for my website. Instead of the customer downloading and installing a demo version of software – they would get to run a demo version of an HTML5 web application.
App_Insight_ - June 27, 2015
excellent news and a great blog from @LiveCode about their #html5 platform http://t.co/OAKrdBWTRL
Andy Piddock - June 28, 2015
Fantastic news, and great to see that you are on target:-)
Looking forward to trying out the alpha release.
Franz Nahrada - June 29, 2015
There is one thing that I definitely would like to build or see built with LiveCode and that is interactive maps, there are far to few intelligent tools out there to create user – sensitive web interfaces. But of course this needs a version that is really web-savvy…
FourthWorldSys - June 29, 2015
#LiveCode’s #HTML5 deployment on schedule for Alpha 1 in August:
http://t.co/4wAKAAvtQw
javiergarciaes - June 29, 2015
Ready? HTML5 Deployment for LiveCode Announced! http://t.co/uRvEQ90dr1