Taking too long to code? Just invent a new programming language!
In early 2014, we were looking at a roadmap that was so long it would have taken our existing team years to complete. If you work in software, you know that roadmaps only ever grow – especially if you’re supporting customers using a variety of platforms. We knew that we couldn’t go out and hire another 50 developers, so we had to be radically creative. We decided to create a new technology! This technology would make extending LiveCode so easy that we would be able to deliver our roadmap with our existing team and also enable anyone with a passion for LiveCode to add to it and share their work.
Fast forward to January 2015 and the first alpha version of LiveCode 8.0 was put into my hands. The technology is built on LiveCode 7 and has the ability to load external modules written in a new language called LiveCode Builder. This will look very familiar to anyone who has written programs using LiveCode Script. LiveCode Builder is special because it lets you add new controls (widgets) and syntax and it lets you hook into platform APIs without having to write any native code or modify the source code of LiveCode. It makes adding features many times faster and far easier than ever before.
For the last couple of weeks, Georgia, one of our developers, and I have had the privilege of experimenting with this new technology. We thought we’d share our experiences with you. We’ve been exclusively building widgets and feeding back our experiences to the team, who are refining 8.0 in preparation for a release to all of you! Here is what we have been up to:
Pink Circle
A widget in LiveCode is a script that has direct access to the 2D drawing library and a canvas to draw on. So the simplest thing I could think to do was to draw a circle. Colors are defined in RGB so I picked 3 random 255 values and ended up with the color pink – hence a pink circle.

The next most logical step, in my mind at least, was to see if I could create a widget button. After all, it’s the basic building block of most apps, right? However, it’s critical that this new technology allows us (me, the team, and community members like you) to produce pixel perfect representations of any control on any platform. I set out to create an OS X 10.10 default button, which is the system I tend to run LiveCode on most. The results aren’t perfect (yet), which is why it was essential for us to incorporate alpha testing in the first place. This experiment alone generated much needed feedback for the engineering team and work is underway to provide the tools we need to make that perfect button.

* Issues identified: Rounded corners not anti-aliased correctly, text centering tweaks required, need to draw outside clipping rect.
Radio Button
While I was working on a button, Georgia was trying to produce a radio button. A radio button is a slightly more complex object as it has to be aware of the highlighted state of its siblings. Another “spot the difference” opportunity here for you: the chosen theme we’re emulating is Mac OS 10.10..

*Issues identified: Easier access to the properties of sibling and parent widget/controls.
Navbar
Next: how about a control we don’t yet have – how about the mobile navigation bar? It’s critical for mobile app developers, right? It also needs to be far more customisable than that old plain button, while also requiring some form of icon.

*Issues identified: Custom fonts on Linux required to make this control work on all platforms. Font-awesome used for icons rather than images. Looks perfect on retina screens as a result.
So far, so good. LiveCode Builder seems to be standing up to the tests I’m throwing at it. But what about performance?
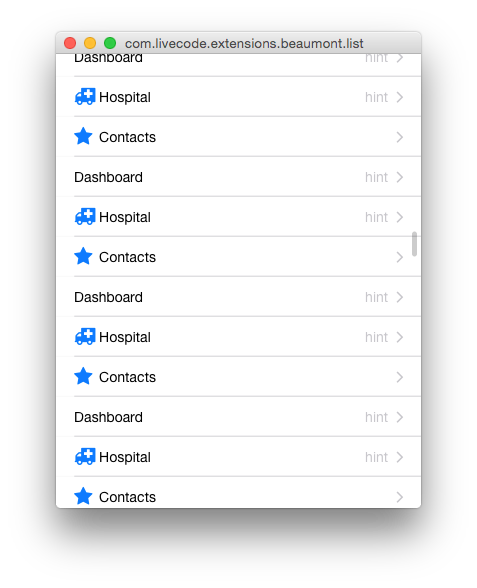
List
The obvious choice in testing performance is to look at scrolling lists. Scrolling lists are currently a little difficult for new LiveCode users and require an experienced touch if they are to scroll quickly on lower powered mobile devices. Is it possible to create a list widget with 1,000 lines and have it scroll smoothly? Implementing scrolling also requires various forms of input such as mouse, touch, and drag. Implementing this list widget will provide further valuable feedback.

*Issues identified: Converting data from LiveCode strings to more complex LiveCode Builder types needed more support.
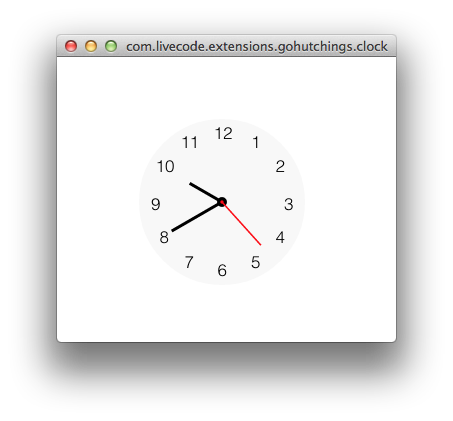
Animation and Timing
There is only 1 way to test our animation and timing. However, as with other tests, can we make it look awesome? The benchmark has to be iOS 8 and the clock application.

*Issues identified: Timing loops need a little refinement.
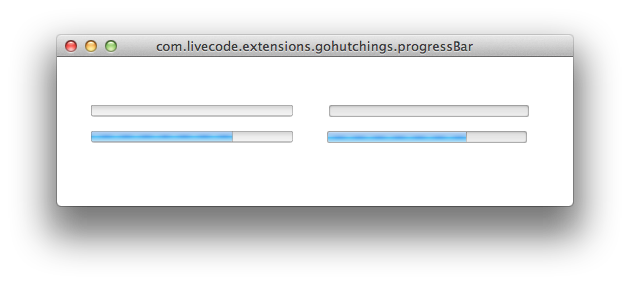
Patterns
So far we’ve only looked at drawing shapes with fills and gradients. How about patterns? Can they be animated? Think about modern progress bars. They tell a user that the app they are using is doing something that will take some time. They are also animated, usually with a simple pattern so the user doesn’t think the app has frozen while performing this task. Can we create a pixel-perfect animated progress bar that matches that of the system?

*Issues Identified: None.
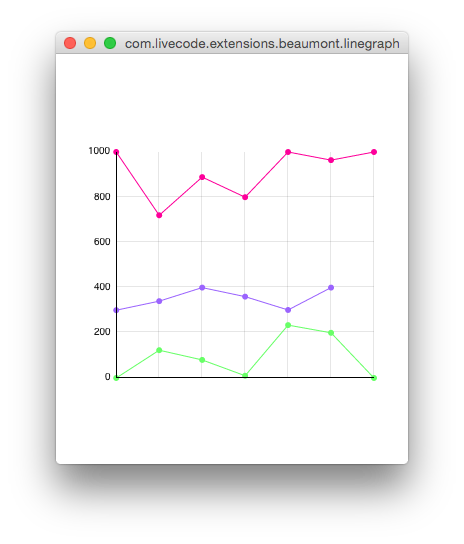
Graph
If a widget is going to be useful, it has to be easily configurable by the end user. Properties are used to control the display and behavior of controls in LiveCode and this must be the same for widgets. In an ideal world, users of LiveCode should not see any difference between existing controls and widgets. Let’s try a graph. You need to be able to set the data, colors, visibility of axis labels, grid lines, and so on.

*Issues Identified: Converting LiveCode numbers (which are actually strings) into LiveCode Builder number types (Which are actually numbers) wasn’t possible!
So this is what we’ve been able to do with only 15 days of developer effort. All of these controls will be made available along with their source in the first release of LiveCode 8.0. You’ll be able to start using them in your projects, extend them, or start building new controls from scratch. Once 8.0 is released, we’ll start to deliver all the items we’ve been promising from our roadmap (and much more)! However, that’s not the most exciting part: think how many awesome widgets and extensions 1000s of LiveCode developers could produce…!!
One last thing. Our vision is that everyone can create apps. We believe that technology is a new literacy that can empower individuals – whatever their interests or background. Whether you’re a pro developer looking to write apps faster, a plumber, a stay at home mum, or a kid with a computer, each of you has a deep understanding of your field and is best placed to notice the problems that a simple app could transform. Imagine a world where LiveCode has 1000s of controls and libraries allowing new users to build apps from simple building blocks and glue them together with LiveCode Script. And for the pro developers, consider this, if you choose LiveCode because of the efficiency gains it provides, how much more efficient will LiveCode become when every core building block is already available?
Are you as excited as I am? Share you thoughts below!

30 comments
Join the conversationJosé Donizeti Borges - January 27, 2015
This is a big jump to encourage the livecoders creativity!
Richmond Mathewson - January 27, 2015
My mouth went all dry, and then it began slobbering uncontrollably.
Franz Nahrada - January 27, 2015
Long live the spirit of HyperCard! I felt it present here!
FourthWorldSys - January 27, 2015
#LiveCode 8’s widgets are shaping up nicely:
http://t.co/Ub3lpBydAa
Tom Glod - January 27, 2015
This is epic……super grateful for the team’s efforts!
Dave Kilroy - January 27, 2015
Truly excellent – nice work all of you!
Alejandro Tejada - January 28, 2015
These are great news!
Thanks a lot for sharing.
Andy Piddock - January 28, 2015
Can’t wait to get my hands on V8!
All the examples so far have been visual controls, I’m assuming these could be non-visual as well.
For example would we would be able to create say a database connection control (non-visual) that could have the properties of Database, Username, Password, ,Host, Database type, error text, connection text, etc, which could be dragged from the Widgets panel onto a stack?
For encouraging non-programmers to take up LiveCode, I think the option for non-visual controls is really important as it’s normally this type of in the background coding where they are likely to become stuck.
Ben - January 28, 2015
Hi Andy,
Yes, you can write both “widgets” (Visual controls) and “libraries”. Libraries are written in exactly the same way as a widget except and any “public” handlers in the library are made available as syntax in LiveCode Script.
I guess the main reason we’ve not included any in this post is because there is nothing visual to see. However, we have built a couple of small libraries for test purposes and we plan to start using it in the coming weeks to implement parts of 8.0 like our control theming library.
Regards,
Ben
Andy Piddock - January 28, 2015
Hi Ben that sound spot on.
So the next question just has to be.. when will we be able to get our hands on LC8 ?
Ben - January 28, 2015
Great question and I was waiting for someone to ask! We’re pushing really hard but we can’t say for sure. They key milestones are binary stability and full basic support. By that I mean that extensions built with LiveCode 8.0 continue to work in 8.1 and 8.2 and so on. We also want to make sure the basic feature set is full enough to allow you all to get stuck in and make great extensions. Our hope is at the end of Q1 2015.
Jim Lambert - January 28, 2015
As sweet as the visual widgets are, I’m very excited by ‘library’ widgets. They promise to be the glue between LC and so many third-party SDKs.
Slobbering with Richmond,
Jim Lambert
Ben - January 28, 2015
You and me both Jim!
TheJ - January 30, 2015
This is very exciting !!
I’m a small business owner and currently use FileMaker for my custom solutions.
I look forward to using LiveCode for building a multitude of custom apps on several platforms but most specifically using LiveCode (frontend) with the Neo4j graph database 🙂
Ben, it might be in the best interest of LiveCode and its community to build a Neo4j library in-house ! This would be an incredibly powerful combination !!
Ben - February 2, 2015
Hi TheJ,
The Neo4j is a great looking API. If we do our job properly, our ties will make it possible for you to wrap this.
Regards,
Ben
Paul Gresham - January 28, 2015
Impressive,but I’ll be more impressed when I see examples running on platforms that are not from the Apple stable.
Ben - January 28, 2015
Hi Paul,
That was an oversight on my part! We have widgets running on Mac, Windows, Linux, iOS and Android. I’m not able to post an image along with this comment so you’ll have to trust me on that! 🙂 When we do the next 8 related post I’ll be sure to post a screenshot from all platforms.
Regards,
Ben
Paul Gresham - January 28, 2015
Thanks Ben,
That’s good to know.
MaxV - January 28, 2015
I read all enthusiastic comments, so I want to go against them…
Nice shots… but I can’t understand any advantage. May you show some code example?
Moreover, what is the status of the HTML5 exportation? Can we see an example page of the current results?
Ben - January 28, 2015
HI Max,
Thanks for you comments. The primary advantage of extensions in general is that the general syntax and control set of LiveCode will increase. If you need a graph or a mobile control you don’t have to role your own. If you need a library for for a specific task you may not need to write it as someone else may have done that and shared their work already. From our point of view, we can extend the technology much more rapidly and maintenance of the source base becomes easier too.
One of the design goals of LiveCode Builder has been ease of translation to web-based technologies (JavaScript and the HTML5 “” element). As LiveCode 8 matures, our plan is to move parts of the existing engine functionality into libraries written in LiveCode Builder, allowing most of the engine to be shared between HTML5 and traditional platforms. This is a key milestone on our journey to HTML5 support.
Regards,
Ben
LiveCode - January 28, 2015
8 Reasons You Should Be Talking About LiveCode 8.0! http://t.co/kDS3yKKJlA #CreateItWithLiveCode
shawn - January 28, 2015
Awesome! As a newbie still, that is progressing rather slowly (because of time), I can’t wait to get my grubby paws on LC 8. As a contributor to both fund raising events, I definitely appreciate the update and all of the hard work.
Richmond Mathewson - January 28, 2015
Wow: packed with juicy stuff. I have just read this article through more carefully.
Thanks for “Font-awesome” [ http://fortawesome.github.io/Font-Awesome/ ]; a super thing, and free to boot!
Christopher Armstrong - January 29, 2015
Looks very promising. Can’t wait to try 🙂
Jim Kanter - February 4, 2015
Sounds exciting. Such a long way from Runtime Revolution 1.
Can you post an example of LiveCode Builder code so we can compare it to the current scripting language?
Ben - February 5, 2015
Hi Jim,
For all the basics like repeat/if/switch/put it’s much the same if not identical. The primary difference is typing. For variables you have to specify the type and instantiate them. Here is an example:
variable tArray as array
put the empty array into tArray
put “ben” into tArray[“name”]
if tArray[“name”] is “ben” then
answer “I found” && tArray[“name”]
end if
The other difference is that there is lots of new syntax for doing things that previously wasn’t possible. For example, drawing a widget on screen accesses a canvas API. You also have to add some default setup to tell LiveCode what to do with the source file and what libraries to use.
Here is a super simple example of a pink circle widget:
#########
widget com.livecode.extensions.beaumont.pinkCircle
metadata title is “My Pink Circle”
metadata author is “Benjamin Beaumont”
metadata version is “1.0.0”
use com.livecode.canvas
public handler OnPaint()
// Create a path with a radius of half the width of the canvas
variable tCirclePath as Path
put rounded rectangle path of my bounds with radius my height / 2 into tCirclePath
// Set the paint to a solid pink color
set the paint of this canvas to solid paint with color [1, 0, 1]
// Fill the path
fill tCirclePath on this canvas
end handler
end widget
Ben - February 5, 2015
Sorry, all the formatting got stripped in the comments but hopefully you get the gist of it.
Shane - February 6, 2015
Will V8 finally be version control compatible? Would love to use BitBucket with LiveCode.
Erik Beugelaar - February 10, 2015
Hi Ben, how is the widget architecture related to the current basic control set from the Tools palette now? More specific, what does this mean for current apps written in LiveCode script?
Regards, Erik
Alejandro Tejada - February 10, 2015
After a second reading of this article, I just keep wondering:
Could we create widgets to apply image filters (like blur)
while rendering a bitmap image inside Livecode?
Which are the similarities and differences of this new rendering
architecture with the graphics pipeline?
http://en.wikipedia.org/wiki/Graphics_pipeline