So far we have only looked at properties that can be set by the user.
In this lesson we will implement some read only properties that depend entirely on the widget state. These properties will be familiar to anyone experienced with LiveCode Script.
- formattedWidth – Reports the width needed by an object to display its full contents without scrolling. This property is read-only and cannot be set.
- formattedHeight – Reports the height needed by an object to display its full contents without scrolling. This property is read-only and cannot be set.
We will implement these two properties for the Rotated Text widget by calculating the space the text displayed in the widget requires and returning these values.
Declaring properties
Firstly declare the properties in the widget source code.
Add two instance variables to hold the property values and add definitions for the formattedWidth and formattedHeight properties.
Because the properties are read only they do not require setter identifiers. The getter simply returns the value of the variable.
widget community.livecode.elanorb.rotatedtext … widget inclusions and metadata … existing property definitions private variable mFormattedWidth as Real private variable mFormattedHeight as Real property "formattedWidth" get mFormattedWidth property "formattedHeight" get mFormattedHeight … OnPaint and OnCreate handlers … Property Setters … Event handlers … OnSave and OnLoad handlers end widget
Storing the values
We want to update the values of the formattedWidth and formattedHeight properties whenever the state of the widget changes. This ensures the correct value will always be returned by the property.
Update the OnPaint handler to calculate and store the formattedWidth andformattedHeight of the widget whenever it is redrawn.
- Declare a rectangle variable.
- Get the bounds of the text on the canvas. This returns the bounding box of the text when drawn at point 0,0 as a rectangle, taking into account the font, style and text size of the canvas.
- Update the variables holding the property values with the width and height of the bounding box of the text.
put the height of tBounds into mFormattedHeight end handler
Testing read only properties
Compile and test the widget using the Extension Builder.
- Go into Edit mode.
- Select the widget in the test stack.
- Open the Property Inspector.
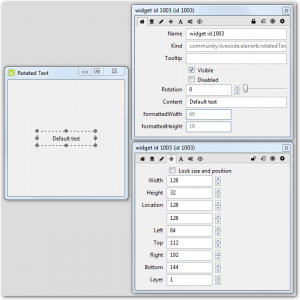
The formattedWidth and formattedHeight properties will be shown on the Basic pane, they can’t be edited because the are read only.
You can check the width and height properties in the Position pane and see they are different values.
Hiding properties
There may be cases where your widget has properties that you do not want to show in the Property Inspector. This may be because they are read only, internal or undocumented.
You can set property metadata to prevent the properties being visible to the user.
Add ‘user_visible’ metadata to the formattedWidth and formattedHeight properties.
widget community.livecode.elanorb.rotatedtext … widget inclusions and metadata … existing property definitions private variable mFormattedWidth as Real private variable mFormattedHeight as Real property "formattedWidth" get mFormattedWidth metadata formattedWidth.user_visible is "false" property "formattedHeight" get mFormattedHeight metadata formattedHeight.user_visible is "false" … OnPaint and OnCreate handlers … Property Setters … Event handlers .... OnSave and OnLoad handlers end widget
Testing non user-visible properties
Compile and test the widget using the Extension Builder.
- Go into Edit mode.
- Select the widget on the test stack.
- Open the Property Inspector.
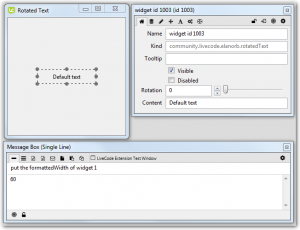
The formattedWidth and formattedHeight properties will not be shown in the Property Inspector.
However you can get the property value from code. Execute the following code in the Message Box to test the property.