LiveCode Builder Typing
LiveCode Builder is a strongly, dynamically typed language, although typing is completely optional in most places.
If a type is not specified it is taken to be the most general type optional any (meaning any value, including nothing).
What is a strongly typed language?
If a language is defined as typed it means that the types of all variables are known or inferred at compile time.
Strongly typed
A strongly typed language does not allow you to use one type as another. For example you cannot add a string and a number together. LiveCode Builder is a strongly typed language.
Type conversions have to be performed explicitly when required.
variable tValue as String put “3” into tValue add 1 to tValue -- gives a runtime error
Weakly typed
A weakly typed language allows types to be mixed in the same expression, by making implicit type conversions. LiveCode Script is a weakly typed language.
put “3” into tValue add 1 to tValue -- tValue is now 4
What is a dynamically typed language?
Dynamically typed
Dynamically typed programming languages do type checking at run-time as opposed to compile-time.
Statically typed
Statically typed programming languages do type checking (the process of verifying and enforcing the constraints of types) at compile-time as opposed to run-time.
LiveCode Builder is a dynamically typed language. Any typing errors are found at runtime, not at compile time.
LiveCode Builder Types
The range of core types is relatively small, comprising the following:
- nothing: the single value nothing
- Boolean: one of true or false
- Integer: any integral numeric value (size limitations apply)
- Real: any numeric value (size and accuracy limitations apply)
- Number: any integer or real value
- String: a sequence of UTF-16 code units
- Data: a sequence of bytes
- List: a sequence of any values
- Array: a mapping from strings to values
- any: a value of any type
Additionally, all types can be annotated with optional. An optional annotation means the value may be the original type or nothing.
Example addition library
To demonstrate typing in LiveCode Builder we will create a very simple addition library.
Example 1: Adding 2 numbers together
In this example we create 2 umber variables and add them together, resulting in another number.
library community.livecode.elanorb.addition metadata version is "1.0.0" metadata author is "Elanor Buchanan" metadata title is "Addition Library" public handler additionTest() returns Number variable tLeft as Number variable tRight as Number put 4 into tLeft put 5 into tRight return tLeft + tRight end handler end library
- The return type of the additionTest handler is defined as Number.
- The 2 variables tLeft and tRight are defined as Number.
- Adding two numbers together results in a number value which can be successfully returned.
Testing the Addition library
Test the library using the Extension Builder
1. Open the Extension Builder from the Tools menu.
2. Load the addition.lcb file.
3. Click the Test button
4. Execute
put additionTest()
in the Message Box.
The correct value “9” is displayed in the Message Box.
Example 2: Adding a string and a number
In this example we try to add a String and a Number and return a number.
library community.livecode.elanorb.addition metadata version is "1.0.0" metadata author is "Elanor Buchanan" metadata title is "Addition Library" public handler additionTest() returns Number variable tLeft as String variable tRight as Number put “4” into tLeft put 5 into tRight return tLeft + tRight end handler end library
- The return type of the additionTest handler is defined as Number.
- Variable tLeft is defined as a String.
- Variable tRight is defined as a Number.
- Attempting to add the 2 values together will return an error.
Testing the Addition library
Test the library using the Extension Builder
1. Open the Extension Builder from the Tools menu.
2. Load the addition.lcb file
3. Click the Test button
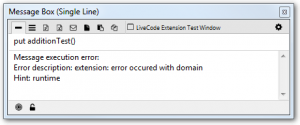
4. No errors are returned at compile time but if you execute put ‘additionTest()’ in the Message Box you will see an error.
This is because LBC is strongly typed (you can’t add an string to a number) and dynamically typed (the error occurs at runtime).
Example 3: Adding a string and a number using type conversion
In this example we create a String and a Number variable, convert the String to a Number and return a Number.
library community.livecode.elanorb.addition metadata version is "1.0.0" metadata author is "Elanor Buchanan" metadata title is "Addition Library" public handler additionTest() returns Number variable tLeft as String variable tRight as Number put “4” into tLeft put 5 into tRight return tLeft parsed as number + tRight end handler end library
In this example we create a String and a Number variable, convert the String to a Number and return a Number.
- The return type of the additionTest handler is defined as Number.
- Variable tLeft is defined as a String.
- Variable tRight is defined as a Number.
- Convert the value in tLeft to a number by parsing the value as a number.
- Return the value of the two numbers added together.
When testing the value “9” is returned because the value in the string was converted to a number before the calculation was performed.
Testing the addition library
Test the library using the Extension Builder
1. Open the Extension Builder from the Tools menu.
2. Load the addition.lcb file.
3. Click the Test button.
4. Execute ‘put additionTest()’ in the Message Box
The correct value “9” is displayed in the Message Box. The value in the string was converted to a number before the calculation was performed allowing a number to be calculated and returned.