Widget description
A description of the widget can be included in a comment block at the top of the LCB file.
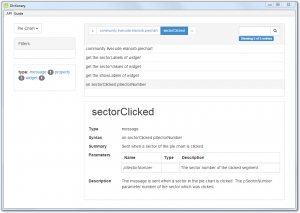
This description will appear in the Dictionary stack under the API entry for the widget identifier.
Add a comment block with a description of the Pie Chart widget at the start of the LCB file.
/** A pie chart control. A pie chart displays a set of values and labels as sectors of a circular chart. The labels are displayed alongside the chart, and can be shown or hidden. **/
Message documentation
Widget messages are not declared explicitly in the LCB file so all message are documented within the comment block that included the widget description at the start of the LCB file.
Each message has
- Name
- Type
- Syntax
- Description
Add the documentation for the sectorClicked message to LCB file.
You can add documentation for multiple messages in this comment block.
/** … previous comments Name: sectorClicked Type: message Syntax: on sectorClicked pSectorNumber Summary: Sent when a sector of the pie chart is clicked. Parameters: pSectorNumber: The sector number of the clicked segment. Description: The <sectorClicked > message is sent when a sector in the pie chart is clicked. The <pSectorNumber> parameter number of the sector which was clicked. **/
Property documentation
To document properties in LCB the documentation is included above the property definition within a /** **/ comment block.
Include
- Syntax: the syntax for using the property. This usually included a set and get example
- Summary: a brief description of the property
- Description: a more extensive description of the property, its effects and how to use it
Add in-line documentation for the declared properties: sectorValues, sectorLabels and showLabels.
/** Syntax: set the sectorValues of <widget> to <pValueList> Syntax: get the sectorValues of <widget> Parameters: pValueList (String): A comma separated string of values. Summary: The list of values to be displayed on the pie chart. Description: Use the <sectorValues> property to set the values to be displayed in the pie chart. **/
Installing the widget
To test the documentation install the widget:
- Open the Extension Builder from the Tools menu.
- Load the ‘pieChart.lcb’ file.
- Click Install.
- Selects the icons. These are available in the Resources for this lesson.
- Restart LiveCode
- Open the Dictionary.
- Select ‘Pie Chart’ from the menu.
You will see the widget, message and property documentation.