Extensions can provide an API (Dictionary) and User Guide as part of the installed package. They are installed and viewable through the LiveCode Dictionary stack.
In Lesson 2 we documented a library extension, which involved documenting the handlers provided by the library.
To document the widget we will document the properties and messages associated with the widget. As will the Hello World library we will use in-line documentation comments in the LCB file to document the widget.
A description of the widget can be included in a comment block at the top of the LCB file.
This description will appear in the Dictionary stack under the API entry for the widget identifier.
Add a comment block with a description of the widget at the start of the LCB file.
widget community.livecode.elanorb.rotatedText ... widget code
Documenting messages
Widget messages are not declared explicitly in the LCB file so all message shoudle be documented within the comment block that included the widget description at the start of the LCB file.
Each message has
- Name
- Type
- Syntax
- Description
Add the documentation for the mouseUp message to LCB file.
You can add documentation for multiple messages in this comment block.
Description: The <mouseUp> message is sent when the widget is clicked. **/ widget community.livecode.elanorb.rotatedText ... widget code
Documenting properties
To document properties in LCB the documentation is included above the property definition within a /** **/ comment block.
Include:
- Syntax: the syntax for using the property. This usually included a set and get example.
- Summary: a brief description of the property.
- Description: a more extensive description of the property, its effects and how to use it.
Add in-line documentation for the declared Rotated Text widget properties: rotation, content, formattedWidth and formattedHeight.
Description: Use the <rotation> property to set the amount the text displayed in the widget is rotated by. The default is 0 degrees which is unrotated, horizontal text. The etxt is rotated in a clockwise direction. **/ property "rotation" get mRotation set setRotation
The foregroundColor property shadows a LiveCode property and is not declared explicitly in the widget source code the documentation must be in the top-level comment beside the message documentation.
Include:
- Name: the property name.
- Type: “property”.
- Syntax: the syntax for using the property. This usually included a set and get example.
- Summary: a brief description of the property.
- Description: a more extensive description of the property, its effects and how to use it.
/** ...widget and message documentation Name: foregroundColor Type: property Syntax: set the foregroundColor of <widget> to <pColor> Syntax: get the foregroundColor of <widget> Summary: The text color of the widget Description: Use the <foregroundColor> property to control the text color of the widget. **/ widget community.livecode.elanorb.rotatedText … widget code end widget
Browsing the documentation
Use the Extension Builder to install the widget. You can find the widget icons in the Lesson 4 Resources.
You will see the Rotated Text widget in the Tools Palette.
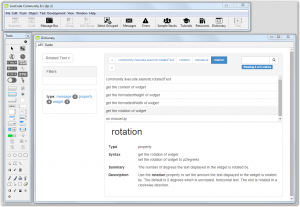
Open the Dictionary stack and select Rotated Text from the drop down menu.
The documentation for the widget, message and properties will be shown in the Dictionary stack.