Shadowing LiveCode control properties
In addition to adding widget specific properties you can also link your widget to standard LiveCode control properties, such as font, background color etc.
All controls in LiveCode, widget and classic controls have a set of basic properties which are always present and do not need to be implemented when writing a widget. These properties are:
- Basic: name, kind, tooltip, visible, disabled
- Custom properties: customProperties
- Colors: Ink, blendLevel
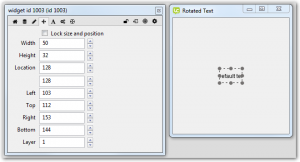
- Position: lockLoc, width, height, location, left, top, right, bottom, layer
- Text: textFont, textSize
- Advanced: layerMode, behavior, traversalOn, number
You can also choose to allow your widget to implement any other LiveCode control properties which are not in the basic set.
Accessing standard properties
Although all controls, including widgets, have all the basic properties some work automatically and you need to take some into account when you draw the widget.
For example the width property works automatically but the Text size requires some extra handling.
Text properties
The two basic text properties of all controls are
- Text font
- Text size
We want to use the values of these properties when drawing the widget. We get the effect text settings of the widget using my font and apply these settings when drawing the widget.
Update the OnPaint handler to apply these settings to the canvas before rotating the canvas.
... remainder of code end handler
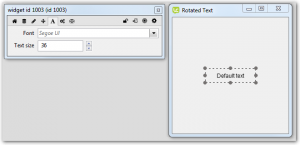
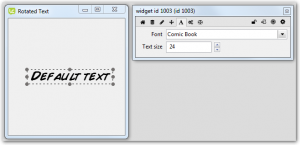
Test the text properties
To test the text properties in the Property Inspector re-compile the widget using the Extension Builder.
- Select the widget on the test stack.
- Open the Property Inspector.
- Go to the Text section.
- Set the Font and Text size.
The text in the widget should change to reflect the property values.
Linking to other LiveCode properties
You can also link to other standard LiveCode properties beyond the basic, built in set.
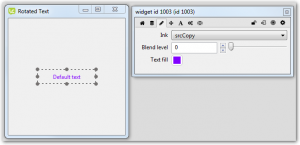
For example we might want to set the Text fill of the Rotated Text Widget.
Text fill, or foregroundColor to use the property name, is a standard LiveCode property but it not part of the basic set.
To access it we have to specify that the widget has the property, but we do not have to define the property itself.
Metadata for LiveCode Properties
To define a LiveCode property in a widget you provide metadata, but do not need to define the property within the widget.
We want to the Rotated Text Widget to have the foregroundColor property, and for it to be settable in the Property Inspector.
Add the metadata for the property.
- Use a color editor in the Property Inspector
- Setting the default to empty means the value will be inherited
- Show in the Colors section of the Property Inspector
- Set the label to “Text Fill”
… widget inclusions and metadata … widget handlers
Update OnCreate
We now need to update the OnPaint handler to use the selected foregroundColor when drawing the text to the canvas.
- my foreground paint – returns the effective foreground color of the widget, inherited, set in code or the the Property Inspector.
- set the paint of this canvas – sets the color to be used when drawing to the canvas.
end handler
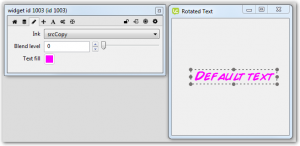
Test the Text Fill property
Compile and test the widget using the Extension Builder.
- Go into Edit mode.
- Select the widget in the test stack.
- Open the Property Inspector.
- Go to the Colors pane.
- Change the Text fill.